Useful tools for designer
Figma
Figma - Our main tool. Our weapon, like the weapon of any modern designer. Recently Figma has released a big update, making it an even more powerful tool. Designers, developers - everyone actively uses Figma in our team to create and collaborate on design projects. In short, Figma helps us make cool designs and simplifies the team's work. It's like our secret tool for creating unique, creative and high-quality projects!

Adobe Creative Cloud
Adobe Creative Cloud - This is a suite of software and services from Adobe that is used to create a variety of multimedia content, including graphic design, photography, video editing, animation, and more. This package includes such popular applications as Photoshop, Illustrator, InDesign, Premiere Pro and After Effects, as well as many others.

Jitter
Jitter - A service for creating simple animations right in your browser. Will help those who want to add animation to their project, but it is still difficult to work with more complex tools, for example, instead of After Effects. Suitable to quickly animate an interface and show it to a customer or developers.

Miro
Miro - It is a modern online collaboration and design tool that can be very useful for UX/UI designers and UI design teams. Here's how UX/UI designers can use Miro: ideation and concept creation, collaboration and feedback, information architecture creation, prototyping, research and testing, project management.

Vector Magic
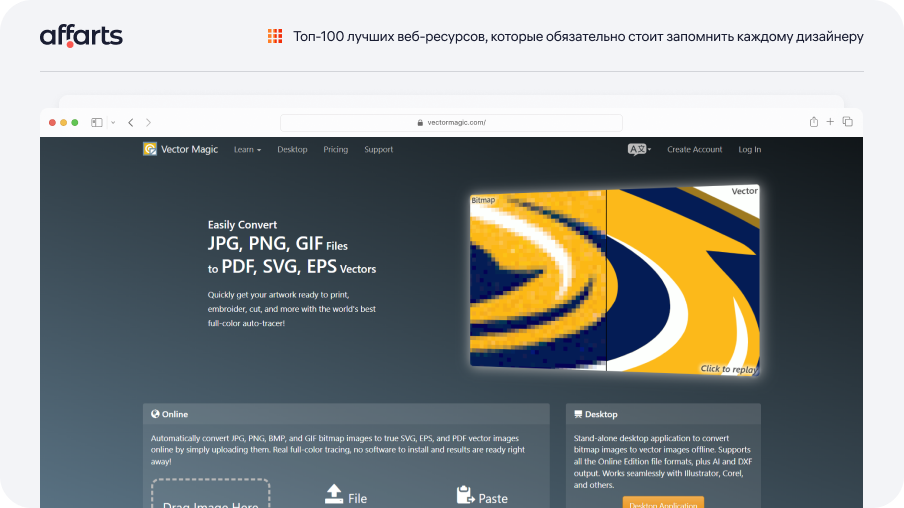
Vector Magic - A tool for tracing bitmap images. With its help you can convert logos, illustrations or other bitmap images to vector to use for different purposes and preserve quality.

Sketch
Sketch - Sketch is aimed at macOS users and is known for its intuitive interface design capabilities, making it a good choice for website and app designers. Unlike Figma, it is a one-time licence only app with a less integrated collaborative experience.

Adobe XD
Adobe XD - It is a UI design and prototyping tool created by Adobe. It is designed for developing websites, mobile apps and other interactive projects. Adobe XD gives you the ability to create mockups, interactive prototypes, and collaborate on projects, making it a powerful tool for user experience design (UX/UI).

InVision
InVision - An online service and platform for interface design and prototyping. It provides tools for creating interactive mockups and prototypes of websites and mobile apps, and allows teams to collaborate on projects, conduct user experience testing, and collect feedback from customers and users. InVision is widely used by designers and developers to improve the design and development process of user interfaces.

Zeplin
Zeplin - It is a tool and platform for collaboration between designers and developers when creating websites and mobile apps. It allows designers to upload their design layouts (e.g. from Sketch or Figma) and share them with developers, providing automatic specifications, styles and resources, which simplifies the process of translating design into code and improves collaboration between teams.

Marvel
Marvel - It is an online platform and tool for user interface (UI) and user experience (UX) prototyping. With Marvel App, designers can quickly and easily create interactive prototypes of websites and mobile apps without the need for coding. This service also allows teams to test and gather feedback from users to improve designs before development.

Canva
Canva - It is an online graphic design platform that provides tools and templates for creating a variety of graphics such as posters, banners, presentations, social media posts, logos and more. Canva is designed to be accessible and easy to use, even for those who are not professional designers, and provides a wide range of tools and resources for creative design projects.

The best resources with icon libraries
Font Awesome
Font Awesome - It is a service with over 1600 vector icons, perfect for enhancing the look and feel of websites and applications. With its easy integration via CSS or JavaScript, wide range of styles and themes, and scalability of icons without loss of quality, Font Awesome is a popular tool among web designers and developers. The service provides a free plan and paid options to meet the needs of projects of varying complexity.

Fontello
Fontello - A service that allows you to create your own icons and fonts for web projects, providing flexibility and customisation. It provides a simple and intuitive interface for selecting and customising icons, and then generates the necessary code to integrate with a website or application. Fontello also supports vector formats, providing excellent quality across devices and screens.

Flaticon
Flaticon - Online platform and database of icons with a huge selection – more than 4 million vector materials for web design and graphic projects. The service provides the ability to search, select and download icons in various formats, as well as integration with design applications. Flaticon also provides free icons and paid subscriptions for additional features and access to an expanded icon collection.

Iconmonstr
Iconmonstr - This is a free online resource that provides access to over 4,500 high-quality vector icons. This service provides easy search, simple uploading and downloading of icons in various sizes and formats, making it a valuable tool for web designers and developers. Iconmonstr also provides icons for commercial use without the need for attribution.

Iconfinder
Iconfinder - A popular icon search and download platform offering more than 5 million high-quality graphic symbols and icons. The service provides a wide range of styles and themed sets, easy search and the ability to customise icons before downloading. Iconfinder also provides tools for designers and developers, helping them to create unique icons and sell their creative work on the platform.

Tabler Icons
Tabler Icons - A collection of free SVG icons that are open source and customisable. The special feature of Tabler Icons is their modern and minimalistic design, which blends well with current web trends.

Iconsax
Iconsax - A library of icons that can be easily customised. There are 1000 icons in six different styles: linear, volume, two-colour, bold, outline, broken.

Phosphor Icons
Phosphor Icons - Another resource with icons for all kinds of applications and user interfaces. It offers a wide range of high-quality vector icons with up-to-date and minimalistic designs that meet modern standards. You won't have to spend a lot of time searching for the right icons, as the collection includes a variety of categories, and they are easy to customize by colour and size thanks to the vector format.

IconPark
IconPark - Icon library with convenient search and filters to help you quickly find the right items. The library is regularly updated, new and relevant icons are added. All icons are provided in vector formats, so it is easy to change their size, colours and other parameters to make them fit better into the design.

Font collections
Pavlushin Design Fonts
Pavlushin Design Fonts - Service created by designer Andrey Pavlushin. Fonts are placed by different authors and are available for free download. The library contains more than 150 free fonts, typeset and accented. The fonts are available on any device. You can download them from your computer and then send them with a link to your phone or tablet.

Google Fonts
Google Fonts - With a huge selection of fonts available for free, designers can easily find and implement typography that matches the style and requirements of the project. Fonts are available for both commercial and non-commercial purposes, with no licence restrictions. You can easily get the CSS or HTML code for the selected fonts and insert it into your project.

Fontshare
Fontshare - Fontshare offers a wide range of professional fonts including fonts like Satoshi, General Sans, Melodrama, Cabinet Grotesk and many more. All Fontshare fonts can now be easily accessed on the Framer platform. Simply select a text layer, go to the font selection menu and find the fonts you need.

Font Squirrel
Font Squirrel - A popular resource for designers looking for free, high quality fonts. Here you will find a large collection of quality fonts of different styles. The resource provides a tool Webfont Generator, which simplifies the creation of fonts for your site.

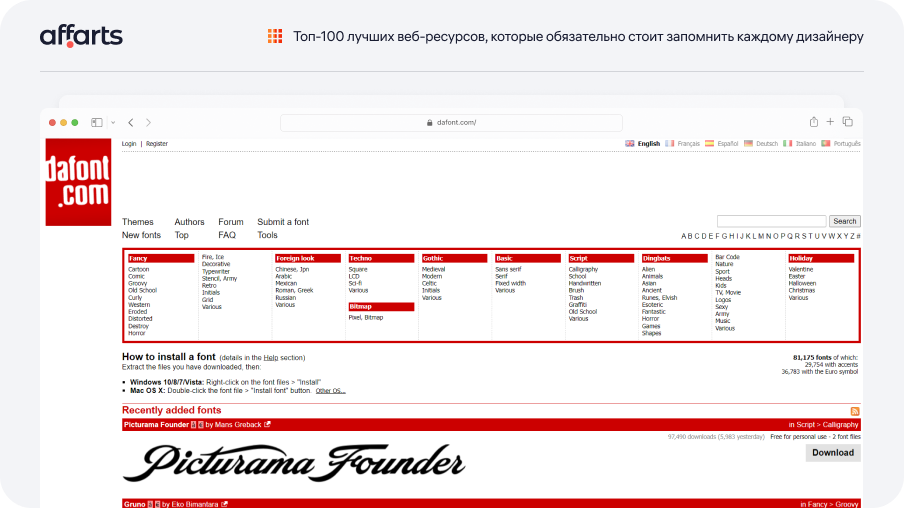
DaFont
DaFont - This is a site that offers a huge selection of free and unique fonts, making it one of the favourite resources for designers. The site has a handy search by alphabet, style, author or popularity. One thing to keep in mind is that not all fonts on DaFont may not be suitable for commercial projects, as some of them may have licence restrictions.

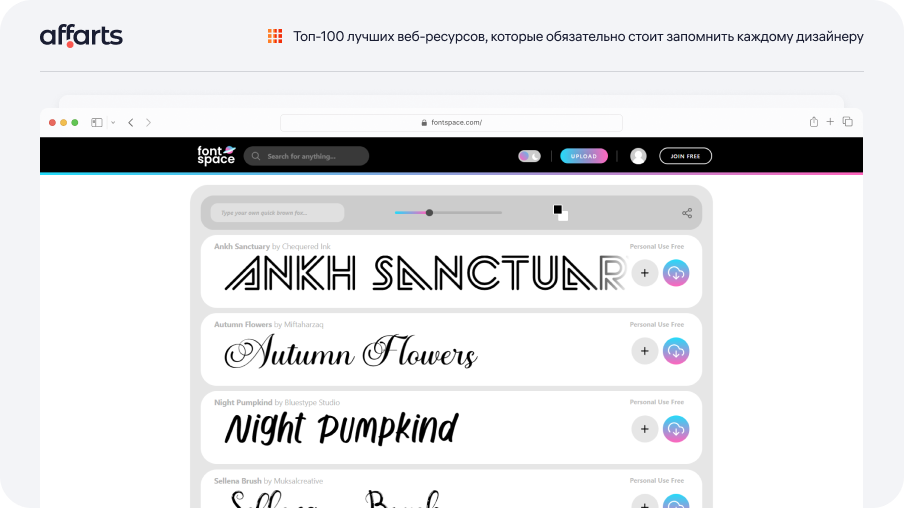
FontSpace
FontSpace - It is a repository of free fonts with a large selection. Thanks to it, you can find typography for your purposes. FontSpace features over 64,000 free fonts added by more than 3,000 designers. All fonts are clearly categorised. It is indicated whether they are suitable for commercial or personal use. You can use tags to easily search for fonts to suit your needs. You can choose fonts from the categories “Popular”, “New” open the “Random” tab.

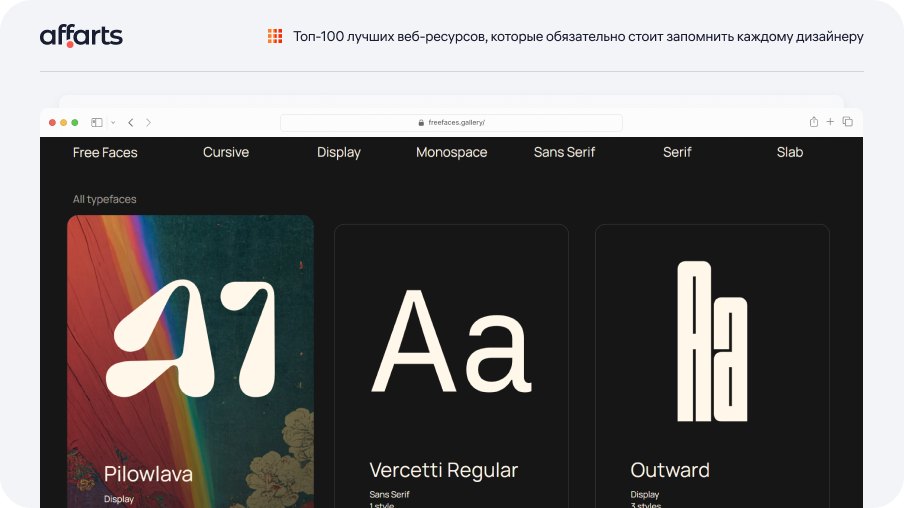
Free Faces Gallery
Free Faces Gallery - This resource provides a collection of free fonts for designers. The site has developed a functional colour palette. To divide the site into sections, each font corresponds to its own colour. On this site you can not only find fonts, but also demonstrate your work.

Useful resources and training
Skillbox
Skillbox - It is an educational platform, with online courses and training programmes in design, web development, marketing, programming and more. Both beginner and advanced courses are available. You can choose a programme according to your level and goals. The training is at a convenient time and pace. They provide feedback, homework checking. You retain access to all the video lessons, so you can go back to them after a period of time. Plus, Skillbox publishes useful informative and educational articles that you can take note of.

Нетология
Нетология - Another platform with online courses. Design courses are presented in different directions: UI/UX, graphic design, illustration, 3D modelling and animation, game design and motion. The courses have a lot of practice on real cases. They help to collect a portfolio and CV. There is an opportunity to get a certificate of advanced training or a diploma of professional retraining. You can take short basic but free courses. This will help you to understand the format of classes, whether you like the direction or not.

Bang Bang Education
Bang Bang Education - School of Design and Technology. Students at the school learn from employees of Yandex, Avito, Samokat, AIC, Pinkman and other large companies. There are small free courses as well as paid ones. The school holds online festivals, organises the Point of View programme, creates educational videos, and holds open classes and courses. The training programmes include 3-4 modules, each with video lessons, homework and supplementary materials. New lessons are available every week. Students complete assignments and can get feedback on webinars. At the end of the module, final papers are defended in front of tutors. Communication with tutors and fellow students takes place via Slack. A certificate is awarded on successful completion.

Design School at Gorbunov Bureau
Design School at Gorbunov Bureau - Free places at the first stage are given to the winners of the competition. To take part in the competition you need to present a story about yourself, create a portfolio, and perform a creative opening task. The participant with the highest score, but not lower than the passing score, wins the competition. The winner receives a full refund of the first stage fee. The Gorbunov Office has many partners who can offer jobs to graduates of the school. They come to the defence of diplomas, also ask questions and can offer test assignments after graduation. But you should always count on yourself and not expect that there will be many offers at once.

Yandex Practicum
Yandex Practicum - An educational platform created by Yandex, aimed at developers, designers and data analysts. The platform offers courses developed in co-authorship with leading IT companies and industry experts, which guarantees the relevance of knowledge. Students have access to real briefs and tasks provided by business customers, which allows them to practise on real projects. In addition, the platform actively uses the project-studio learning method, which helps develop the skills needed for work. It will help not only to master the theoretical aspects of design, but also to apply them in practice in real commercial projects, improving your skills and competitiveness.

Uprock School
Uprock School - The main difference of Uprock School is the combination of interactive online courses and one-on-one sessions with experienced mentors. This allows students to receive personalised feedback and guidance. They have free introductory courses to familiarise themselves with the profession, key skills and tools. They have a library of useful articles, current news and insights from the design industry.

Contented
Contented - The platform has Skolkovo resident status and is a partner of Mail.ru Group, which confirms the high quality of training. The Contented courses offer training in graphic and web design, interface design, identity design and interactive media. Training is focused on practical application so that graduates of the online school have a competitive advantage in the labour market. Training lasts from 5 to 18 months, while the design systems course can be completed in as little as 4 weeks. You will receive a certificate upon successful completion of all credit work. You will have a portfolio of projects to start your career with.

Geek Brains
Geek Brains - The educational platform offers courses for children and adults. There are four formats of lessons: in a group or individually, watching lessons online or fully recorded. The training involves regular repetition of past material in a STEM way. They hold free events and online marathons where they take cases and talk about their experiences. Students can use a library of podcasts, video lessons and articles.

Британская высшая школа дизайна (БВШД)
Британская высшая школа дизайна - The school offers a variety of educational programmes in design, art, technology and business. They have intensives, workshops and full programmes of study. Students can be educated to international standards in the field of design and art.

Coursera
Coursera - One of the leading online platforms for education and training. Coursera's main difference is that it provides access to courses and specialisations from leading universities and organisations from all over the world. The platform also offers the opportunity to earn certificates and even diplomas in various fields, including design.

Дизайн-кабак
Design pub - A collection of blog articles on the Medium platform. On this resource you can read articles on all sorts of topics in the world of design, in which everything is explained in simple language. Plus, it is a club of interest for people who are ready to share their knowledge and experience in the format of articles.

Baymard Institute
Baymard Institute - UX research database. Covers topics such as UX design, conversion efficiency, mobile site optimisation and other aspects of e-commerce. Over the past ten years, Baymard Institute, have conducted UX analyses of over a hundred online shops in different niches. UX analytics are explained in simple language, with clear examples and images. They have laid out and parsed so many sites, there is an overall ranking by category. You need a subscription, but there are free materials as well.

Smashing Magazine
Smashing Magazine - This resource offers articles, tutorials and valuable information to help designers keep up to date with the latest trends. You will find many quality articles and tutorials with practical tips. Smashing Magazine regularly organises conferences and webinars where you can get updates on the latest trends. Smashing Magazine also provides access to resources and tools, such as templates and icons, that can speed up and simplify the design and development process. Communities and forums communicate on a variety of topics, ask questions, and discuss challenges.

Сайты для поиска вдохновения
Dribbble
Dribbble - The platform and social network allows designers to share their work and social media, get feedback and connect with other professionals in various design fields. Dribbble provides designers with the opportunity to showcase their projects and work in the form of Shots.

Dprofile
Dprofile - The platform and social network allows designers to share their work and social media, get feedback and connect with other professionals in various design fields. Dribbble gives designers the opportunity to showcase their projects and work in the form of shoDesigners' portfolios can be a source of ideas and inspiration. It can help designers to create portfolios and present themselves, increase visibility, share experiences and become part of a community. In addition to inspiration, it is possible to find customers and performers, to study the works of colleagues.

Awwwards
Awwwards - A platform and community that evaluates and awards outstanding websites. For designers and web developers, it provides an opportunity to showcase their work and get feedback from experts. The site showcases the best examples of web design and inspires designers to create their own projects. Awwwards also provides resources and tutorials to develop web design skills and inspiration.

Mobbin
Mobbin.Design - An online resource and catalogue that focuses on mobile application and interface design. It provides an extensive collection of screenshots and screenshots of mobile applications with design solutions and user interfaces. With this resource, you can learn how certain features are implemented and analyse trends.
Mobbin.Design provides a source of inspiration, and an opportunity to learn best practices in mobile interface design.

SaaS landing page examples
SaaS Landing Page - Ресурс для привлечения потенциальных клиентов и продвижения конкретного SaaS-продукта или сервиса. Он разработан с учетом особенностей SaaS-решения и ориентирована на привлечение пользователей к онлайн-сервису. Этот ресурс предоставляет обзоры и анализы страниц запуска для SaaS-продуктов, что что вдохновит вас на создание эффективных лендингов для своих проектов.

SaaS App Design Inspiration
SaaS Interface - A resource for attracting potential customers and promoting a specific SaaS product or service. It is designed with a SaaS solution in mind and is focused on attracting users to an online service. This resource provides reviews and analyses of launch pages for SaaS products, which will inspire you to create effective landing pages for your projects.

Behance
Behance - A platform and social network to showcase your portfolios and find inspiring design projects in different fields. On Behance, all projects are categorised into categories such as graphic design, photography, UI/UX, illustration and many more. Here, authors are able to submit their work and share it with the community. They can also offer their works for sale. You can present your creativity and monetise it. Behance is also often used by recruiters and companies to find talent.

Chamjo
Chamjo – A selection of mobile app interfaces, the free analogue of Mobbin. Explore mobile interfaces, analyse design decisions and get inspiration for your own mobile design projects. This resource will help you explore mobile app design trends and best practices.

Landing Love
Landing Love - A site with free templates and resources for creating lendings and web pages. This resource is useful for those who are looking for ideas and ready-made solutions for creating effective and stylish landings. You will find templates, tools and tips on how to use them. The site will simplify the process of creating lendings and save time when developing projects.

SiteInspire
SiteInspire - A catalogue of creative and visually beautiful websites. You'll find sites on a variety of topics and styles, which can be useful for those looking for ideas and inspiration for their own projects. This resource allows you to filter sites by criteria such as style, colour palette and content types to find the most suitable examples for specific tasks. SiteInspire helps you stay on top of the latest trends and build creative and modern websites.

CSS Design Awards
CSS Design Awards - The organisation that recognises and celebrates the best web designs awards outstanding websites, especially in the area of CSS (Cascading Style Sheets). The CSS Design Awards showcase examples of designs that stand out for their unique approaches to using CSS and other technologies.

Pinterest - One of the most famous resources for everyone. A social network and web platform focused on sharing and storing images and ideas, and finding inspiration in all sorts of areas. Focuses on visual content, a collection of images that users can save to their virtual boards. On Pinterest, users can create boards, categorise them by interest and add images (pins) to their boards. This allows users to organise ideas, projects and inspiration in one place.

A few fresh alternatives to Pinterest:
Arena
Are.na - The platform helps to collect and organise content. Users create feeds, which are organised collections of links, images, texts and other content on specific topics. These channels can be used for research, collaboration and knowledge sharing within the community.

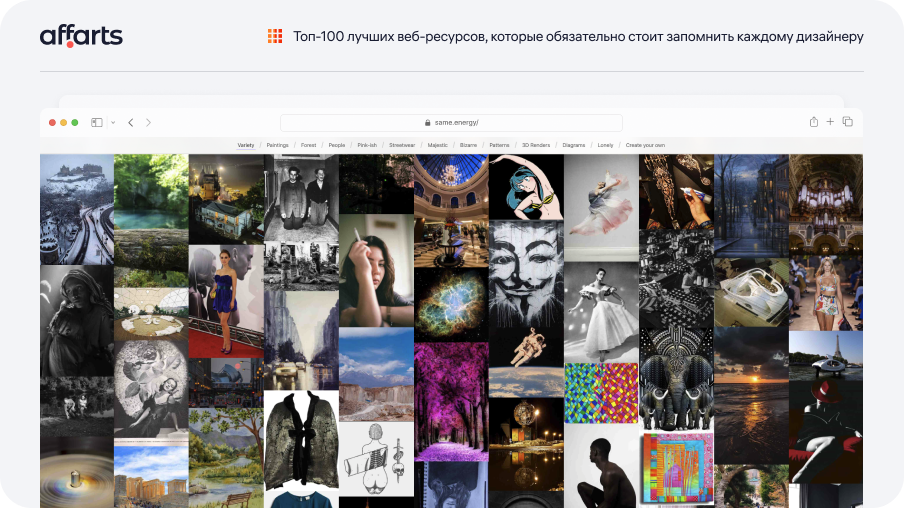
Same Energy
Same Energy - A unique visual search system that allows users to find images by their visual similarity rather than by keywords in text. You can upload your own image or enter a text query and Same Energy will provide a set of visually similar images from its database.

Savee
Savee - The tool makes it easy to save and organise links to websites, articles and resources. It is a bookmark manager with tagging, categorisation and sharing of saved links. Savee allows users to create interactive prototypes by dragging and dropping interface elements, add animations and transition effects between screens. This facilitates the testing and presentation process before actual development. The service can also simplify communication between designers and developers, allowing them to better understand project concepts and requirements.

Research and analytical assistance
Google Search Console
Google Search Console - The tool tracks your site's interaction with the Google search engine, provides data on user queries and content indexing. The service provides information about how users find your site in search results and what queries lead to their clicks. You can control how Google indexes your pages by submitting sitemaps and managing indexing. Search Console alerts you when there are problems, crawl errors, or pages are unavailable. You get data on CTR, ranking positions and other metrics that help you evaluate the effectiveness of your SEO optimisation.

Яндекс.Метрика
Яндекс Метрика - The service provides information about time spent on the site, bounce rates, audience interests and other parameters to help optimise content and site design. You can set up goals to track conversions, as well as analyse funnels to understand how users pass through certain stages on the site. The service integrates with advertising campaigns, allowing you to evaluate advertising effectiveness and marketing costs. Yandex.Metrica is also available as a mobile application, which allows you to track analytics in real time.

Hotjar
Hotjar - Allows you to visualise where visitors click, scroll and spend more time on the site using heat maps. You can view user session records to understand how they interact with the site, what problems they may be facing and how to improve the user experience. Funnels and funnel analyses help you determine at what stage users are most likely to leave the site or complete conversions.

Google Analytics
Google Analytics - Comprehensive web analytics helps you monitor website traffic, track user behaviour and gain valuable insights into website performance, audience and conversions. Allows you to track website goals and conversions such as form submissions, purchases or registrations. Allows you to split your audience into different groups for more detailed analyses. Google also has their own video tutorials on this topic.

Crazy Egg
Crazy Egg - The tool shows user behaviour on the website using heat maps and scrolling maps. Break down click data by different audience segments, allowing you to better understand how different groups of users interact with the site. Break down click data by different audience segments to better understand how different groups of users interact with the site.

UsabilityHub
UsabilityHub - The platform is designed for user interface testing. It offers preference testing and click testing, to evaluate and optimise usability design. It allows you to conduct tests with interactive prototypes to determine how users interact with functionality. Layout testing helps evaluate the placement of elements on the page and interface logic.

A selection of design systems, libraries and guides
Material-UI
Material-UI - A library of components that follow Material Design principles. Material-UI provides support for responsive design, which allows your applications to look good on different devices and screens. You can easily customise the styles of Material-UI components with themes and custom styles to match the design of your project.

Ant Design
Ant Design - A popular user interface (UI) library for React and other platforms developed by Alibaba Group. It contains a set of components and a coherent design language to simplify web application development. A rich set of ready-made components such as buttons, forms, tables, modal windows, navigation elements and more.

Component Gallery
Component Gallery - This resource provides elements of the design system organised by component. Each component is accompanied by detailed code examples, allowing developers to easily integrate them into their applications without having to write code from scratch. For designers, this means significant time savings, as they can use ready-made components instead of creating them from scratch.

Design Systems for Figma
Design Systems for Figma - This resource offers design systems developed specifically for use in Figma. The design system supports collaboration, which increases team efficiency and improves communication. Designers can customise and adapt components of the design system to meet specific project requirements.

RT Design System
RT Design System - A design system developed by Rostelecom. It supports two appearance themes, three design styles and uses Rostelecom's key brand colours.

Mail.ru Paradigm
Paradigm - A design system from Mail.ru Group. In their understanding, a system is a visual language that defines the type of interface. Like every design system, it has principles (modularity, parametricity, 4dp, adaptation). The system itself includes colours, typography, icons, and the principle of grid construction.

Контур.Гайды
Kontur Guides - A collection of design and development guides and resources. It is a core tool in the Contour design system. It is provided in the React library, for ease of use by web developers and designers. It contains descriptions of how components work, usage guidelines, and the basic components themselves.

Foundation
Foundation - It is a versatile framework for web development. It introduces a responsive grid system and a variety of CSS and JavaScript components to help you create responsive and feature-rich websites. The library includes not only code elements but also modern out-of-the-box web form design. JavaScript is presented based on the jQuery plugin, but the framework includes other plugins as well. Their connection will depend on the specification of your project.

Semantic UI
Semantic UI - A framework known for its clean and clear code. It offers a set of CSS and JavaScript components to simplify web development and improve user experience. It includes commonly used components such as icons, buttons, captions, etc. Learning and implementing this framework in your code, will not take much time.

Bootstrap
Bootstrap - A common framework for creating responsive and mobile-friendly websites. Bootstrap provides a grid system that automatically adapts the website to different screen sizes, which provides a good user experience on different devices, including smartphones and tablets. It offers a set of ready-made interface elements such as buttons, forms, navigation bars, modal windows and more.

How to choose colours and colour palettes
Flatuicolorpicker
Flatuicolorpicker - A service offers shade options that can be selected by primary colours and categories. Ideal for you if you need to create a unique flat design.

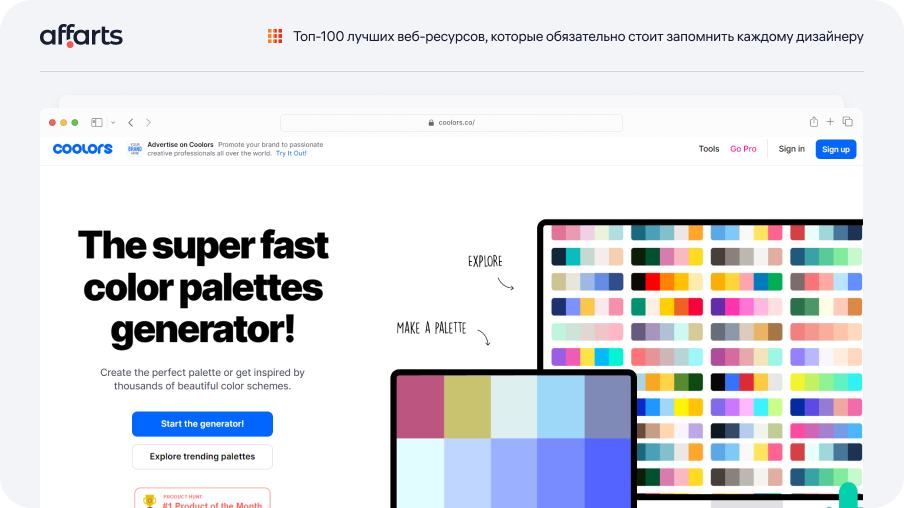
Coolors
Coolors - A colour palette generator with the ability to customise and select colours to your liking. The simplest possible resource that allows you to quickly and easily assemble a suitable colour palette. Works according to the roulette scheme. In the beginning 5 colours randomly fall out, at will you fix one or more and restart the generator. All unselected colours are replaced by new ones, thus creating a unique colour palette for your requirements.

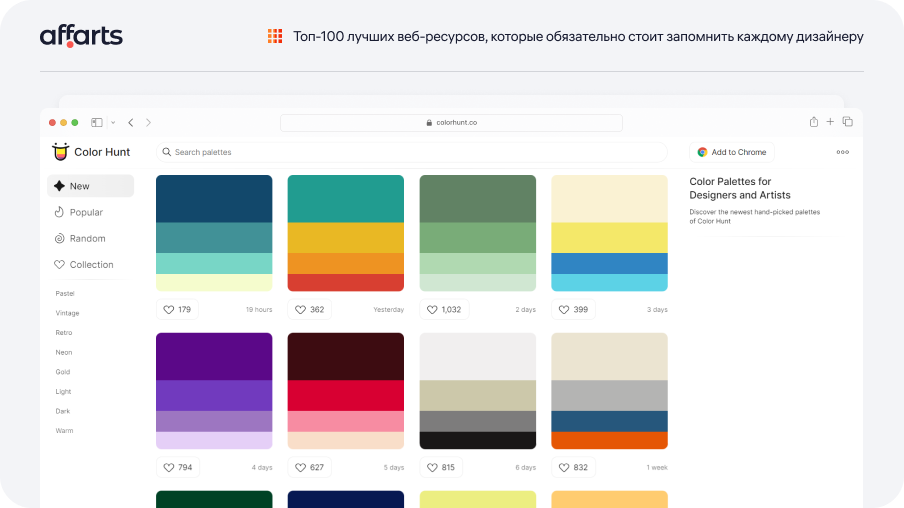
Color Hunt
Color Hunt - A resource with a selection of beautiful and inspiring colour palettes created by designers. It contains a large number of palettes that are updated daily. The site is user-friendly and easy to use, no prior research required. You just need to find a palette you like or a colour from it, put your cursor over it, see the hex code and just copy it.

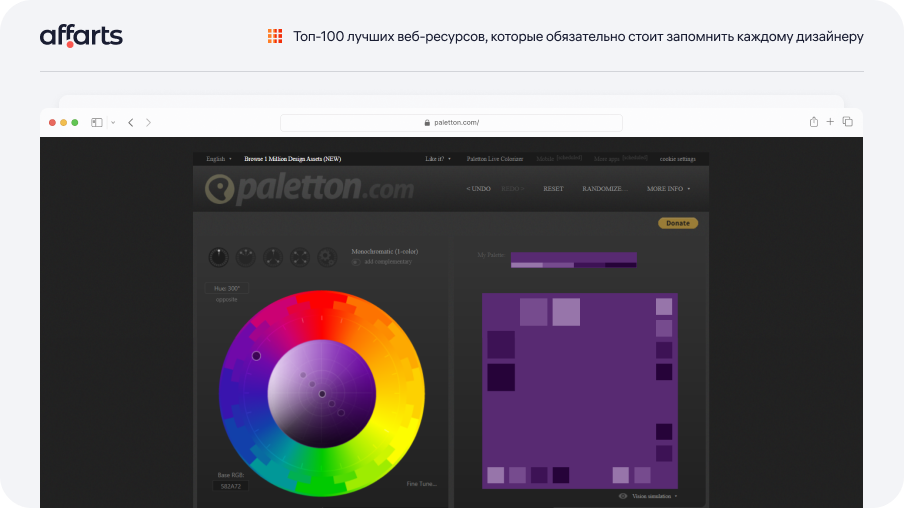
Paletton
Paletton - A handy tool for selecting colour combinations taking into account basic colour models such as RGB and CMYK. It is presented as a colour wheel. Simply select the desired colour and the platform will collect its shades. You can share your palette by simply copying the link to it. Collect adjacent colours in triads, as well as select arbitrary colour palettes.

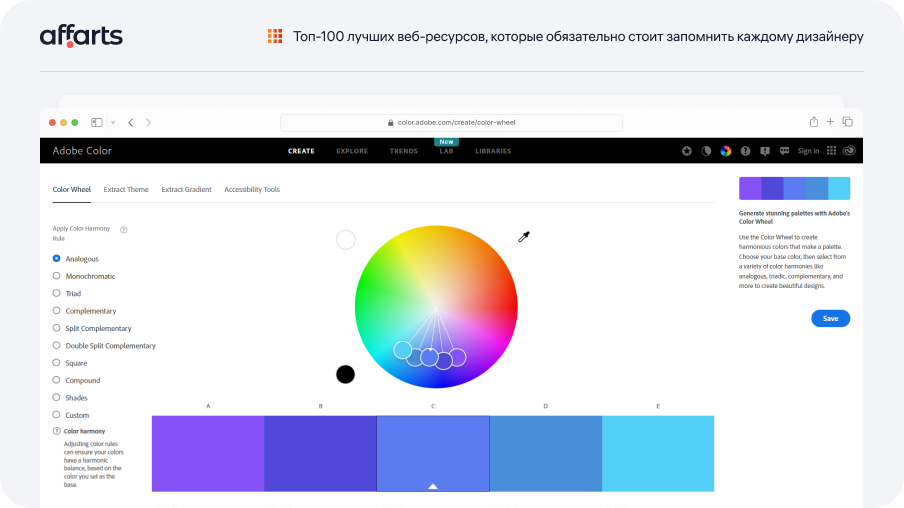
Adobe Color Picker
Adobe Color Picker - An interactive tool from Adobe that lets you explore, select and save colour palettes. Several colour scheme options are built in. It is possible to save other users' colour schemes and even use their designs. It contains a classic set of colour selection tools.

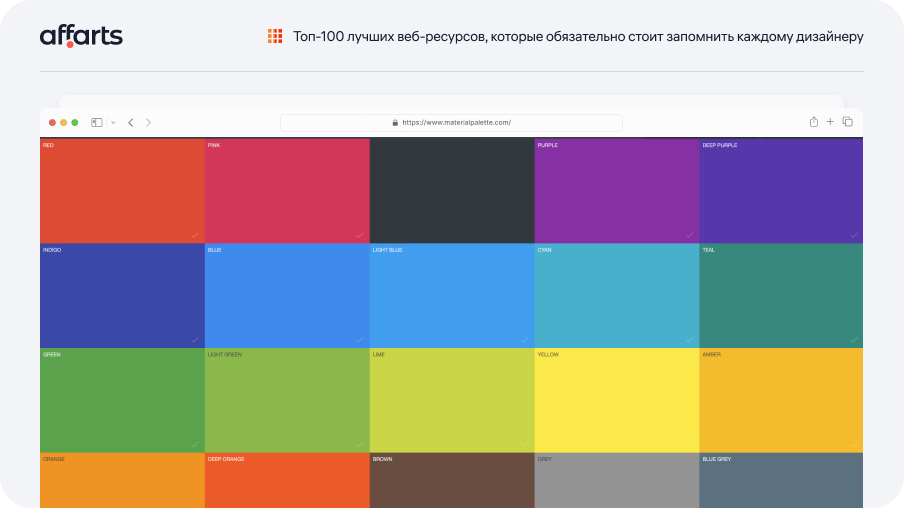
Material Palette
Material Palette - Google's Material Design style colour palette generator. Suggests you choose two basic colours to start with, and later picks and suggests colour combinations that will look great on your page. There is also a rich colour palette.

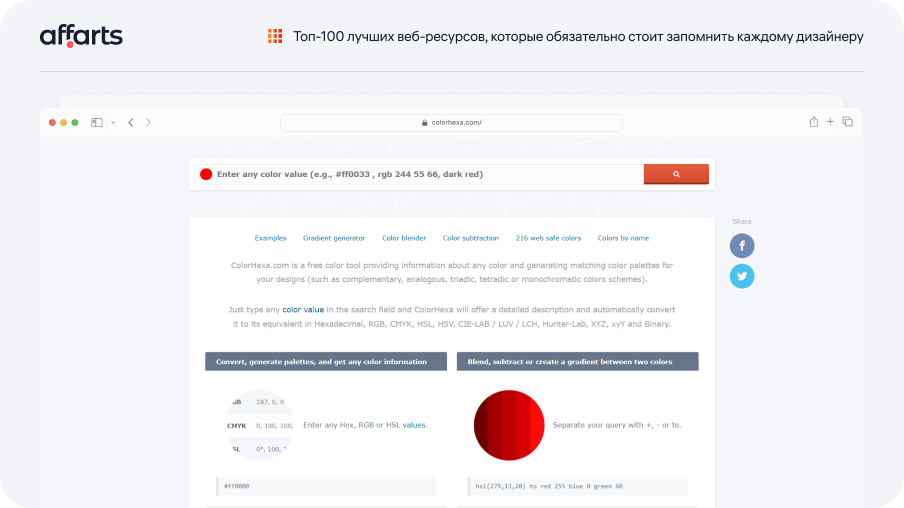
ColorHexa
ColorHexa - A multifunctional colour analysis tool that provides information about colours in different colour models. Has a special feature that shows colour as it will be seen by people with different visual impairments. Supports extensive search format, you can enter a hexadecimal value, or just the colour name.

ColorZilla
ColorZilla - Extension for Chrome and Mozilla browser that allows you to select colours on web pages and get their codes. If you need to quickly determine the colour of a pixel without resorting to third-party software, this plugin will be useful. It is easy to install and simple to use.

Adobe Capture
Adobe Capture - A mobile app from Adobe that lets you create colour palettes by capturing colours from photos. Rich functionality distinguishes the application from other simple photo editors. The created graphic content will be compatible automatically with other products of the company, such as Adobe Photoshop CC and Illustrator CC. You can work not only with colour, but also with shapes and brushes.

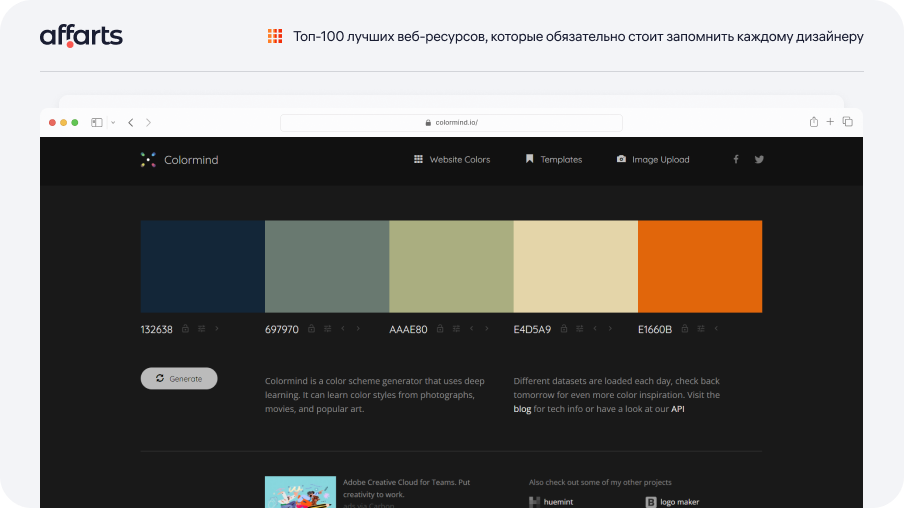
Colormind
Colormind - An intelligent colour palette generator that uses neural networks to create harmonious combinations. Easy to use, ideal for quick colour palette suggestions. Simply specify multiple colour options and the generator will find compatible colours for them. You can contribute to the AI by leaving feedback on the generated palettes.

What sites will help with logo design
Looka
Looka - It is a logo generator that uses artificial intelligence. It creates unique logos based on your preferences. It is a paid service, providing users with several packages. To create a logo, you need to answer a few questions such as the purpose of the business, customer preferences and target audience. After that, design options like colour, fonts will be provided. Once you choose everything you need, the service will generate several logos for you to choose from. A special feature is the ability to customise an already ready logo.

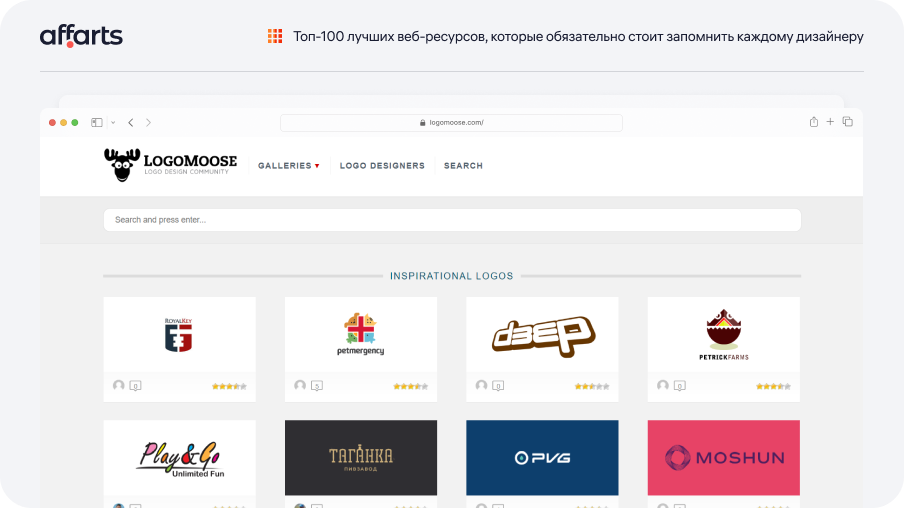
Logomoose
Logomoose - It is an online community that inspires a lot of people. It collects the best logos from top designers. Users can search for logos by different criteria such as style, industry or keywords, making it easy to find concepts for their projects. You can join the site's active forum, where you can not only discuss trends, but can also get your logo evaluated, recommendations on how to edit it, and constructive criticism.

Hatchful от Shopify
Hatchful by Shopify - This is a completely free tool created by Shopify. It allows you to quickly create a basic logo. However, don't get your hopes up about its capabilities, the features are limited. The site is provided in only two languages, English and Japanese. But you can create a logo in almost any language. If you need a quick and simple logo, this platform is quite capable of doing it.

LogoMaker
LogoMaker - A fast way to create logos. The platform contains extensive libraries of colours, fonts, and layouts of the future logo. On the plus side, it is worth noting the convenient storage of all references in the form of a list. In fact, the service provides ready-made logos with the possibility to customise them.

FreeLogoDesign
FreeLogoDesign - Free site for creating logos based on templates. A subscription is required to get high quality results. FreeLogoDesign also provides tools for creating other elements such as business cards and headers for social media.

LogoGarden
LogoGarden - A handy platform for logo creation, offering a wide range of tools and templates. It has a classic set of text functions and also allows you to add and work with effects (shadows, sparkles, etc.).

Logofury
Logofury - A service will create a logo based on your company name. You will get a lot of options and ideas for your future logo. The site allows you to quickly and efficiently search for logos by topic, using tags. You can also rate ready-made logos, the top of which is placed in a separate section of the site.

What neural networks are useful for designers
ChatGPT
ChatGPT - A well-known neural network that helps designers in creating ideas as well as UI prototypes. ChatGPT is able to provide design advice, help with training, and answer questions. In addition ChatGPT, can help create textual content for designs, including product descriptions, meta descriptions and text on websites. This is especially useful for designers who are not professional copywriters. Can help create example dialogue boxes or customer journey maps. It is often used for user research, allowing you to assess your target audience and their needs.

Midjourney
Midjorney - Artificial intelligence that generates unique images. Helps with automatic design recommendations, layout and style suggestions based on user input. Allows you to generate images by text query, and communicate with other designers and artists via Discord.

Leonardo
Leonardo - With its help, designers can automatically enhance and edit images, saving time and effort. One of the best features is the ability to create an image from a text description. The system also allows you to upload your own work so that other designers can use it as a reference. The resource is free, but requires pre-registration for access via Discord.

Stable Diffusion
Stable Diffusion - Neural network is used to create high quality and realistic images. The main feature is considered to be open source code, which allows you to create your own modifications of the software. To create a text query, it is necessary to familiarise yourself with the rules of its composition. There is a certain order and format. This neural network has a telegram bot supporting Russian language.

Runway ML
Runway ML - A set of tools for creating art, animation and 3D models. It has tools for analysing and editing video. There is a possibility to work together on projects. Some tools allow you to evaluate your actions through relative motion analysis.

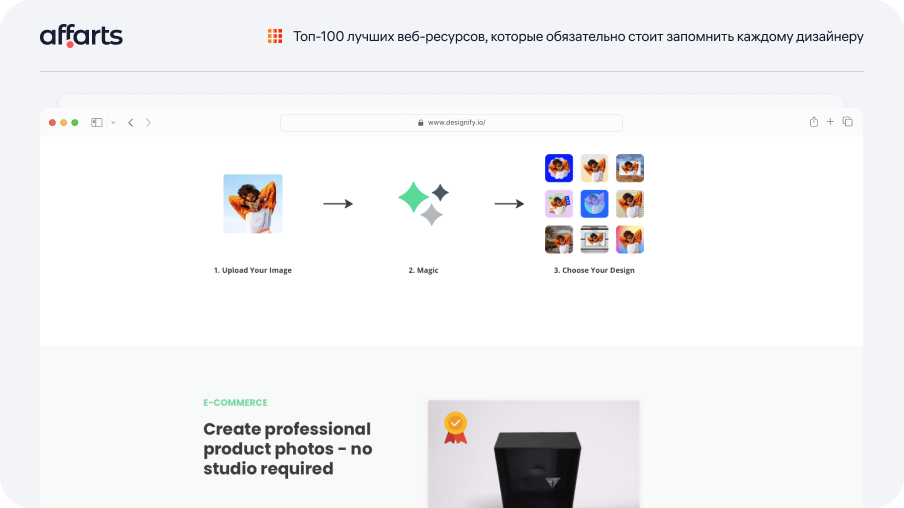
Designify
Designify - Allows you to edit images by parameters, remove backgrounds, enhance images. Many of the functions are performed automatically, by presetting, reducing work time.

Desech Studio
Desech Studio - A cool thing that lets you convert your layout in Figma, into working HTML and CSS code for free. Of course, you'll have to refine the code, but still, it does most of the work itself. The project has a powerful HTML visual editor, for tweaking the code without downloading it. It integrates all resources, allowing you to quickly switch between them in a common interface.

DeepAI
DeepAI - Recognised as one of the most affordable on the market, due to open source software. Rich functionality will help you create unique images in unlimited quantity. You can also modify the details in each image.

Artbreeder
Artbreeder - A rather old development that is still relevant today. A completely free neural network, which can be used to create portraits, artistic and realistic images. All generation results are allowed to be used in commercial projects and there is no limit on the number of generations. Easy to use by selecting one of three modes (Collager, Splicer, Outpainter).

Deep Dream Generator
Deep Dream Generator - One of the best AI generators on the market from Google. Creates and transforms images. It is easy to use and has extensive functionality that allows you to create images according to your requirements. Numerous categories allow you to clearly set a task for the AI, and create the most appropriate image.

Conclusion
We've compiled 100 of the best web resources to share useful and inspirational content. We would like to point out that the field of design is constantly evolving, and we are always at the forefront of this development. We don't just collect resources, we actively follow trends, develop and emphasise only the best to apply it to our own projects.
We are confident that our selection of resources will not only provide you with valuable knowledge and tools, but will also raise your skill level. Each of these resources is an opportunity to learn something new, master a new tool, or simply find inspiration in the work of others. Put what you've learnt into practice, experiment and pump up your skills.