Design for Retainer products

A team of UX/UI designers, art director and product manager is ready to start working on your project this coming Monday!






We create custom solutions based on design systems. No templates, only unique SEO friendly & Data driven design, with a focus on smooth user experience and eye-catching presentation of your product.
We can help not only with the creation and finalization of the project, but also with the UX / UI analysis of your product. Unique, custom design from AffArts always focuses on measurable indicators and helps to achieve maximum value for your business.


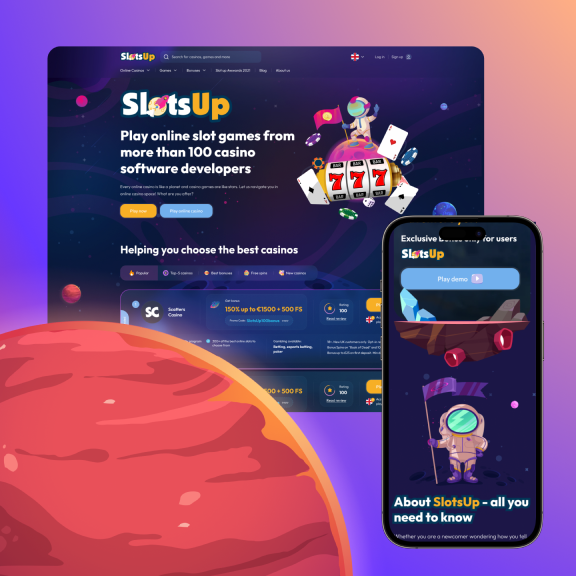
A redesign of one of the biggest projects in the iGaming niche
 SlotsUp
SlotsUp

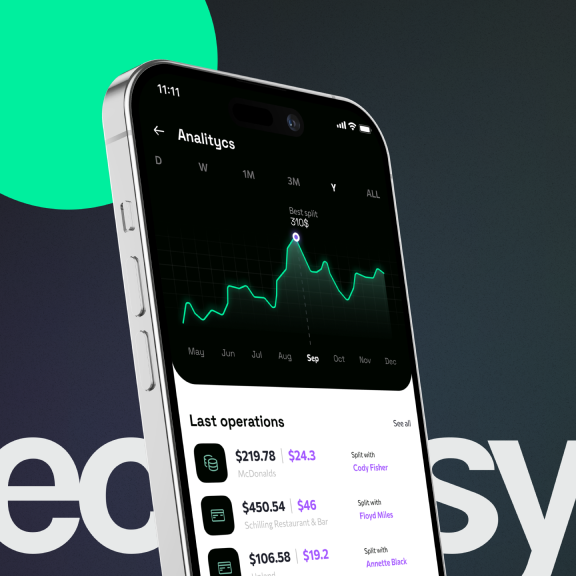
Redesign of the cost-sharing application
 Econsy
Econsy

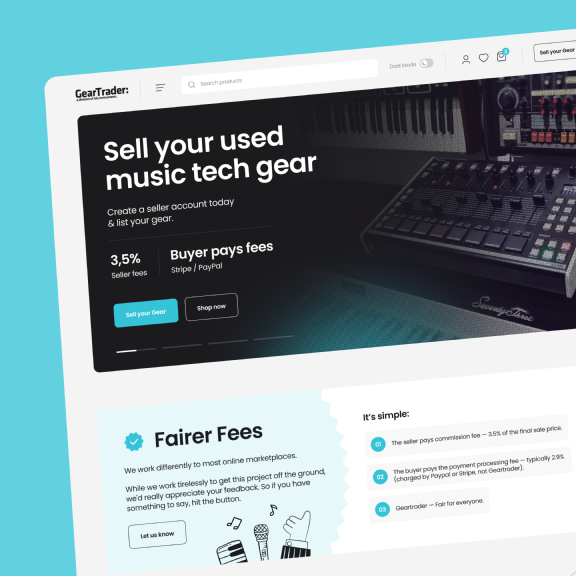
Online music shop
 Geartrader
Geartrader

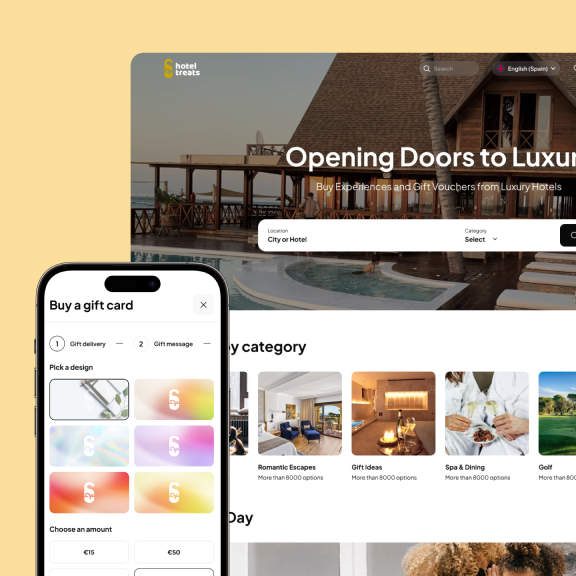
A website to find gift vouchers from the world's most luxurious hotels
 Hotel Threads
Hotel Threads

Website design for the SIRC clean energy project
 SIRC
SIRC

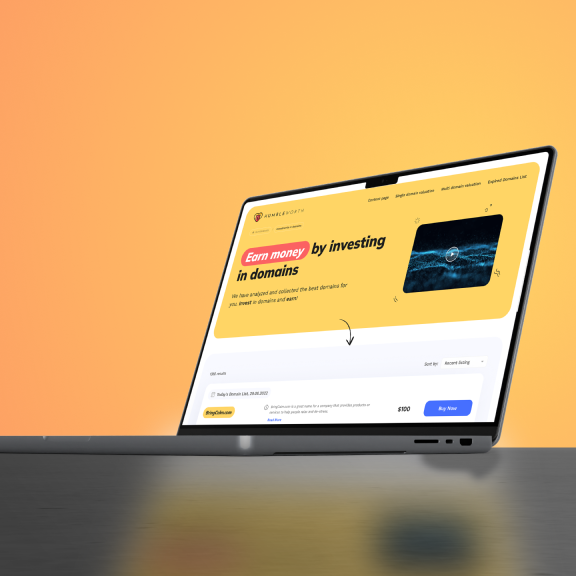
Domain name valuator using machine learning models
 Humble-Worth
Humble-Worth

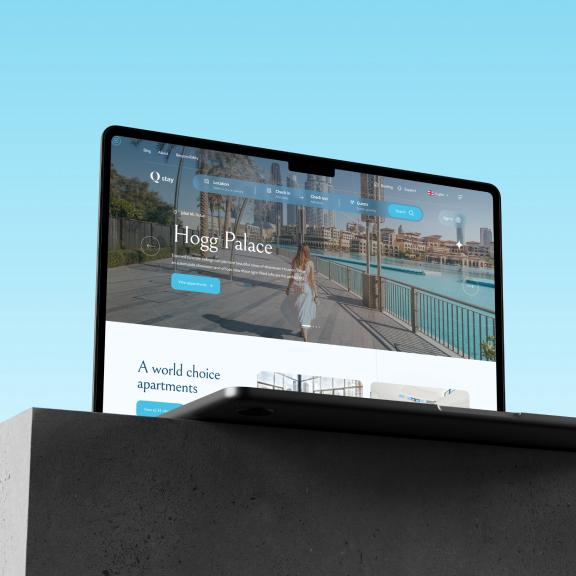
A company providing accommodation rental services in Dubai
 Qstay
Qstay

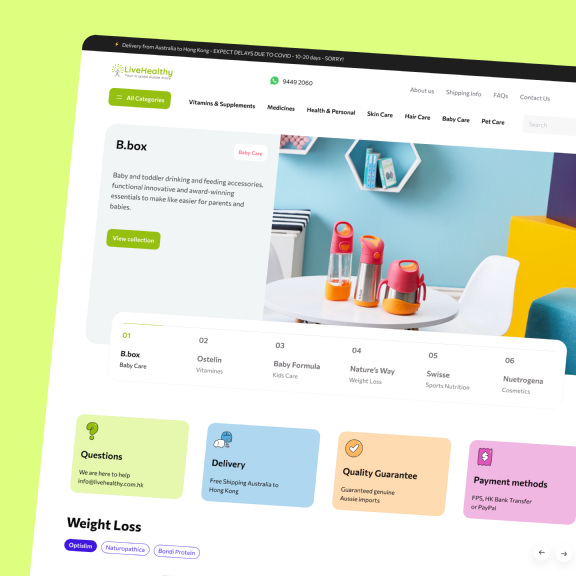
Online shop for professional lighting solutions
 LiveHealthy
LiveHealthy

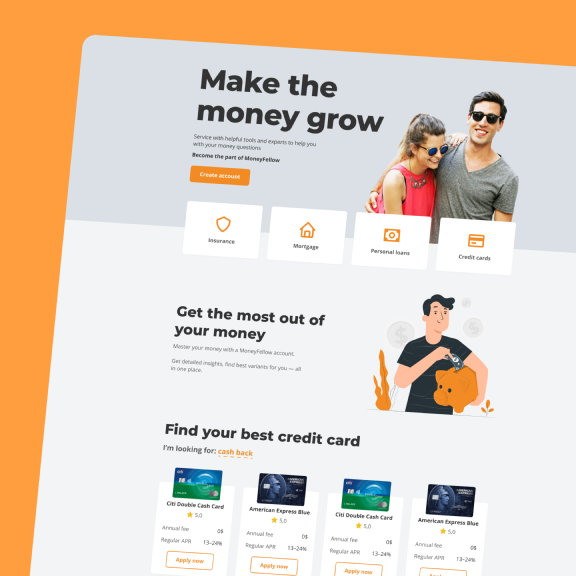
Financial guide website design
 MoneyFellow
MoneyFellow
Here you can see only the main directions of our work.
If you did not find what you need in the list, write to us!
AffArts will cope with the task of any level of complexity.
Discuss the projectAffArts will select a team of specialists and develop a top design specifically for the goals and objectives of your project, in the format that is optimal for you.
We are always focused on fast and efficient results. Nothing superfluous - just a nice modern design and features that users, search engines and your business need.

Stas
Co-founder, CMO

Igor
Co-founder, CEO, Head of Design

Vasily
Design-lead

Dora
Graphic designer

Vika
Designer

Yulia
Designer

Oleg
Designer

Semen
Designer

Pavel
Designer

Artemy
Design-lead

Dasha
Designer

Oksana
Designer

Nikita
Designer

Alvin
Full-stack developer

Kirill
Front-end developer
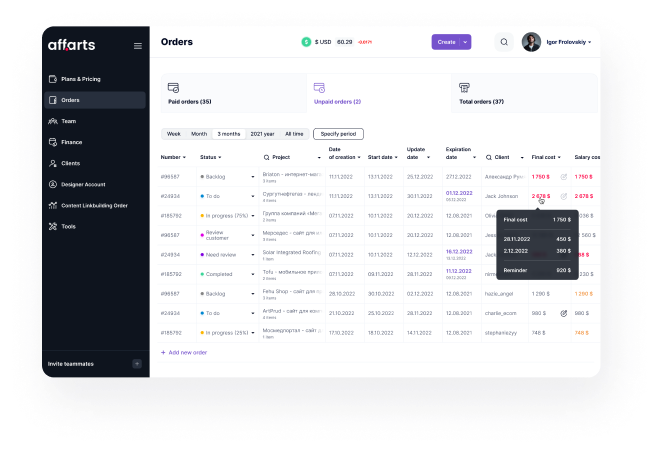
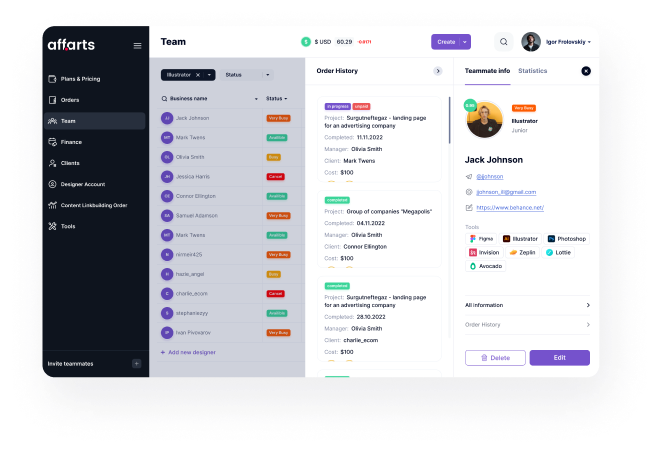
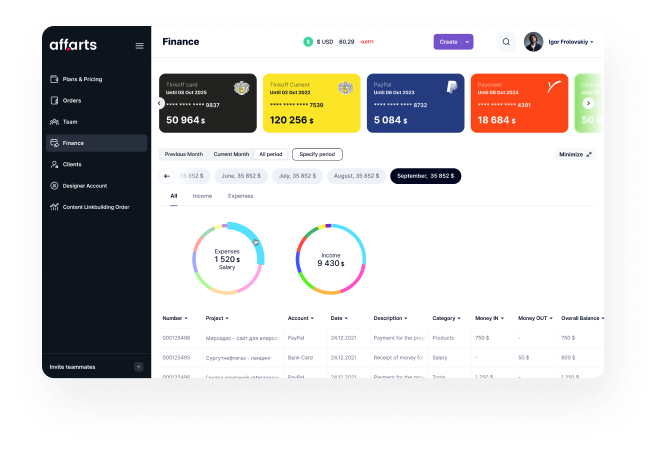
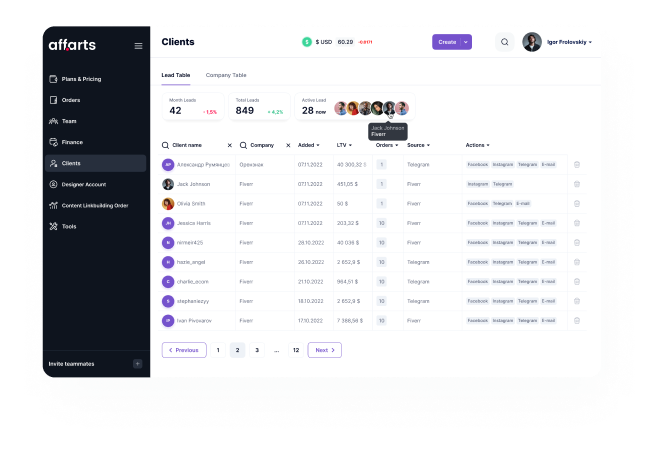
AffArts Desk is an internal development of AffArts that allows you to estimate the cost of design and development of your project. Thanks to the mathematical model on which this system is based, we we can make a calculation within 60 minutes.
Rate the project We store all orders
We store all orders  We select a team
We select a team 
 Tracking finances
Tracking finances

Briefing and interviews

Design

Development and support

Planning and design
We start by preparing a list of important questions, record screencasts for the briefing, and then call you via Zoom or Google Meet. This allows us to understand what you expect to receive and identify the strengths and weaknesses of your project.
Afterward, we conduct a competitor analysis and identify the best design solutions to help your product stand out.
When working on the design, we take into account the requirements of SEO specialists, rely on a niche study and competitor analysis. We create a unique Data Driven design so that all elements can be easily adapted to different device sizes. All of this is packaged in a user-friendly design system that is easy to maintain and expand.
Once your project is up and running, our team stays by your side: helping, explaining, fixing, improving and suggesting ideas. We care - AffArts is always ready to help your project grow.
At this stage, we agree on a plan, fix deadlines and prices, so that you know exactly when you will receive the design and how much you will pay for it.
Based on your wishes and requirements, we design a prototype of the future website or app interface. We take into account the brand-message you want to convey and prioritize the design to make it as attractive and functional as possible.
Here you can see only the main directions of our work. If you did not find what you need in the list - write us! AffArts will cope with the task of any level of complexity.
Discuss the projectWe have launched AffArts Partners for agencies that do not provide design services or want to put this type of work in safe hands.
