Color plugins
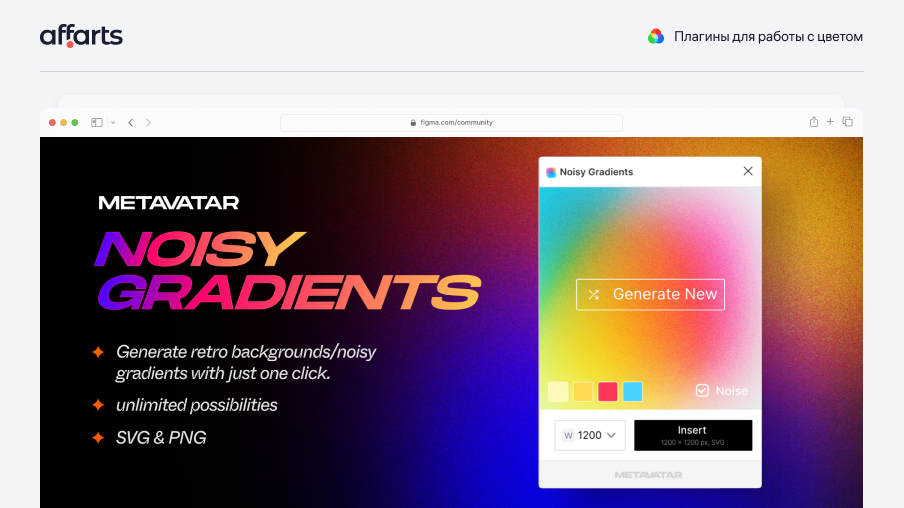
1. Noisy Gradients
Noisy Gradients plugin uses the Metavatar algorithm to create beautiful gradient backgrounds in various colors. It also has the ability to add noise to make the gradients even more vibrant. For more expressive results, use the same image and change the blending mode

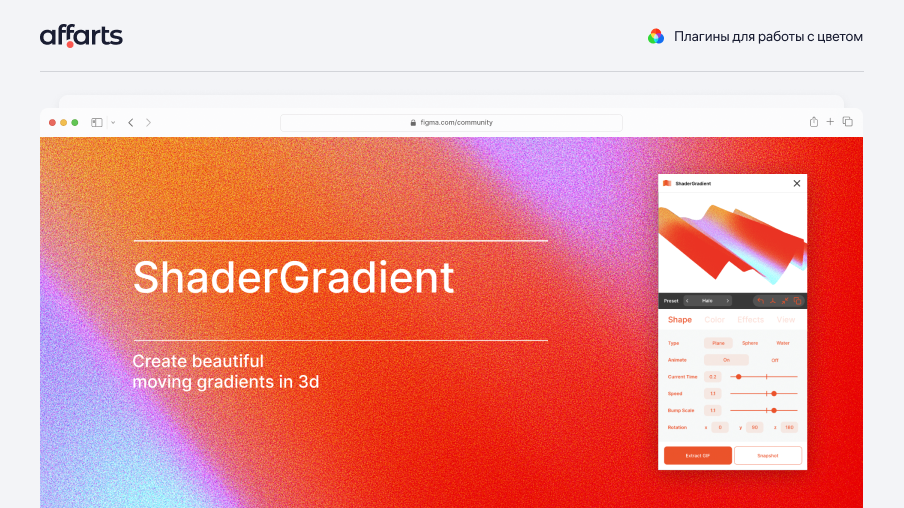
2. ShaderGradient
Now you can create beautiful gradients by changing colors, shapes, and effects on a 3D object. ShaderGradient is designed for creating a moving gradient, and GIF support is currently in development. .

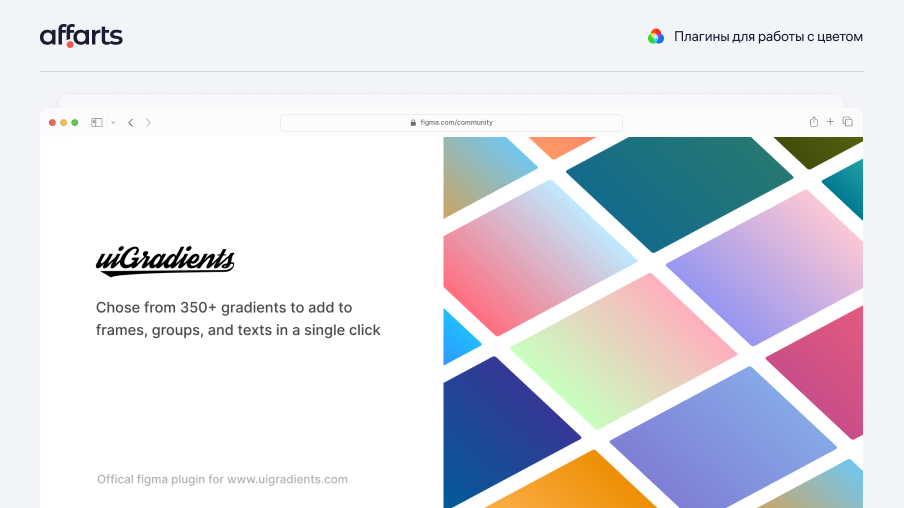
3. UIGradients
UIGradients allows you to add gradients to groups, text, and frames with just one click. Simply select the element you want to apply the gradient to and run the plugin. Choose from over 350 gradients to add to frames, groups, and text with just one click.

4. Dark Mode Magic
Figma has a very useful plugin called Dark Mode Magic. It can turn your light design theme into a dark theme with just one click. While it may not fix all the colors, it can be very helpful when transitioning from a light to a dark design.

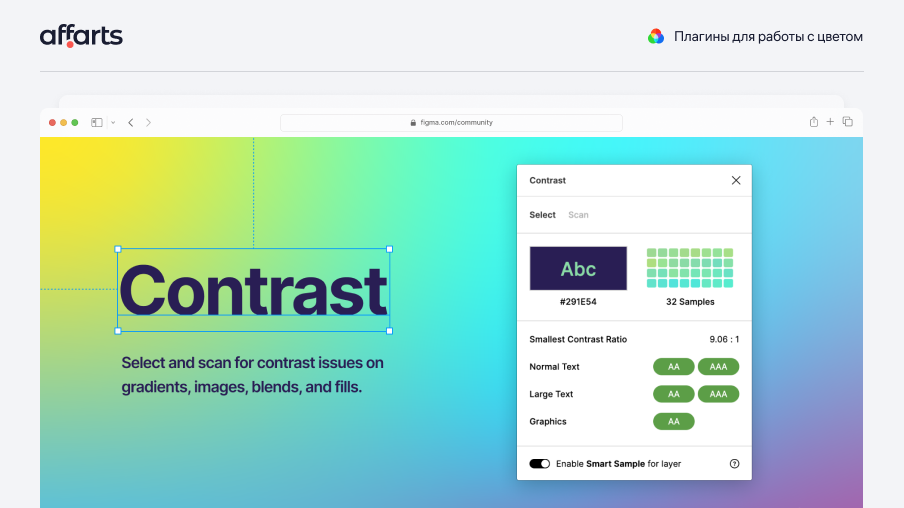
5. Contrast
Contrast is a Figma plugin that helps you check the color contrast ratios in your design and identify accessibility issues. It can scan individual elements or entire pages to detect contrast issues. Contrast supports various types of element fills, including images and gradients.

6. Color Kit
Color Kit is a useful plugin for designers and developers who need to create color scales quickly and efficiently. With its simple and intuitive interface, you can generate a range of lighter and darker shades of any color, making it an essential tool for creating beautiful designs. Whether you're a seasoned designer or just starting out, Color Kit is a must-have plugin for anyone working with color in their designs. .

7. Palette
This plugin offers you a multitude of colors that are perfect for designing your project. Palette also has an artificial intelligence function for automatically creating color schemes and precisely adjusting the appearance of your theme to your preferences.

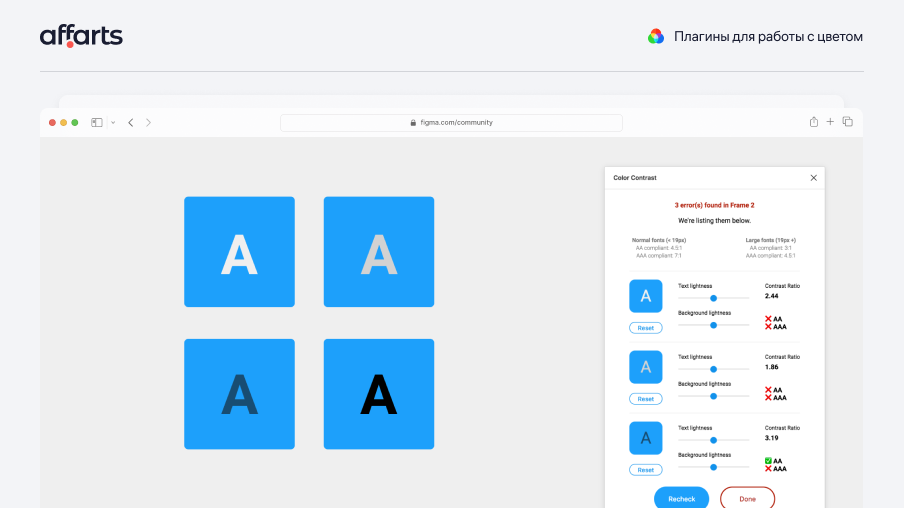
8. Color Contrast Checker
Color Contrast Checker helps you quickly and easily review all layers in your project and identify WCAG compliance issues. It checks the color contrast ratio of all text in the frame and shows whether it meets the AA or AAA level of WCAG. Color sliders are also provided, allowing users to adjust colors and see the contrast ratio change in real time.

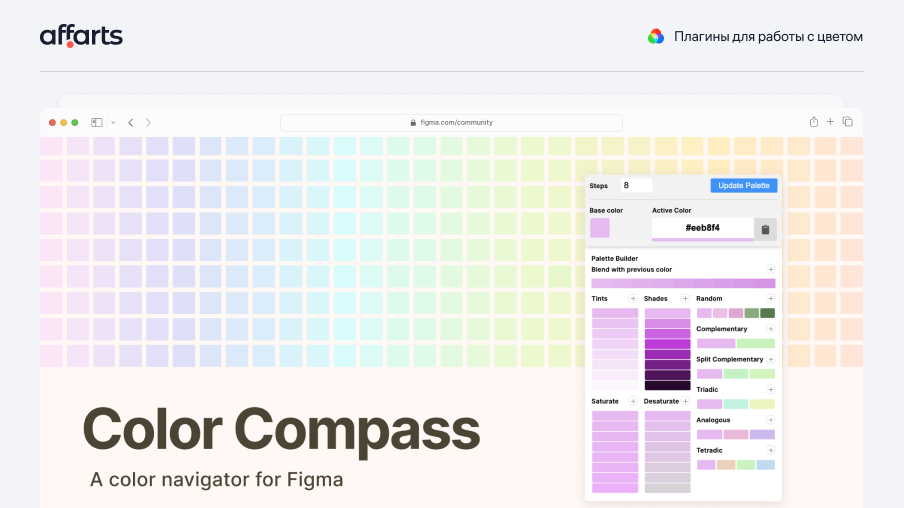
9. Color Compass
Color Compass is a Figma plugin that helps designers generate custom color palettes by inputting a base color and adjusting the step value to get the desired shades. It also provides options to generate tints, shades, tones, and complementary colors. With Color Compass, designers can experiment with different color swatches and interact with design elements directly from the plugin.

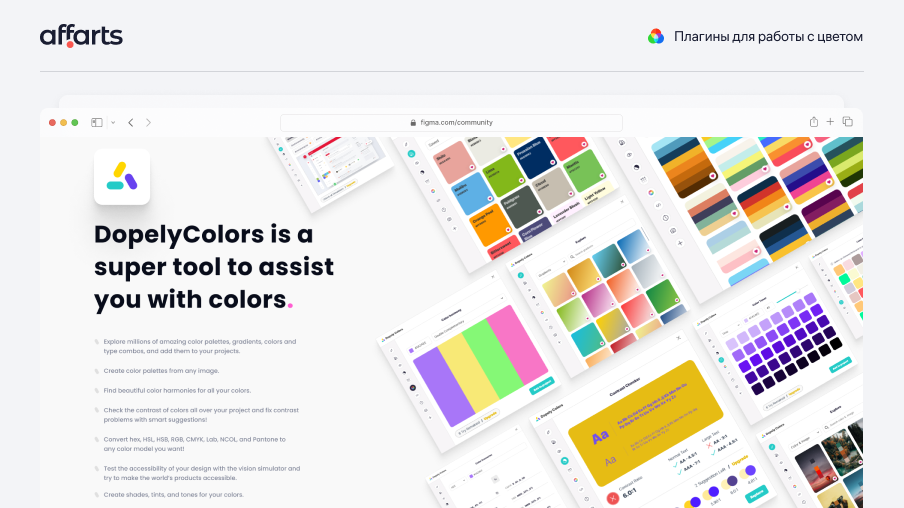
10. Dopely Colors for Figma
Dopely Colors is a powerful app for creatives that helps with color-related tasks. It offers millions of color options including palettes, gradients, and harmonies, and allows users to create their own color palettes from any image. With the app's advanced features, users can check contrast, convert color models, test accessibility, and create shades and tones for their colors.

Illustration plugins
11. BLUSH
Blush is a customizable illustration tool that lets you choose from a vast collection of elements and compositions to create unique designs that fit your brand. With mixable elements, you can customize every variable to create your compositions, and the Random button allows for controlled chaos. Blush provides access to gorgeous illustrations from talented artists worldwide, and there is a free forever plan for personal and commercial use. For advanced features such as SVG, more control over layers, and print-level resolution, there is a paid subscription plan available.

12. Streamline Icons, Illustrations, Elements, Emoji
Streamline is a comprehensive graphic resource offering the largest and most consistent icon, illustration, emoji, and element sets in the world, and has won the Best Graphic Resource award in 2022. With a generous free tier, fast workflow, and brilliant designs by veteran artists, Streamline's mission is to democratize access to high-quality graphic resources and save users time, hassle, and money.

13. 3D illustration plugin
The 3D illustration plugin offers two tabs: Collections, where you can browse through various collections such as Character, Emoji, Charts, and Abstract, and Search, where you can easily find and select the illustrations you want by typing in keywords. With a library of over 1000 illustrations and ongoing updates, you have a vast selection to choose from.

14. Illustrations for Figma
The plugin allows you to insert high-quality free illustrations into Figma. To add an illustration, simply drag and drop it. All illustrations can be used for free under a Creative Commons license.

15. GiffyCanvas
GiffyCanvas plugin allows you to create GIF images in Figma. Install it, select images to convert to GIF, set parameters such as interval, width, and height, and upload the finished GIF.

16. Vectary 3D Elements
Simplicity is one of the main trends in design. However, elegance and simplicity are possible even in 3D. Vectary allows you to add your 3D illustrations to your design with its editor. With the plugin, you can interactively work with your designs, crop them, adjust lighting and shadows. The free version of the plugin already offers many possibilities, and the premium version allows for the use of more file types and even WebAR.

17. Handz 3D Illustration
If you want to add some 3D touch to your design, then Handz 3D Illustration is just what you need! As the name suggests, it allows you to add hands in any form - whether it's a peace sign, a waving hand, or a fist. In addition, there are many different color options available for the clothing and hands. You can try the free version for commercial purposes and see how you like working with the plugin in Figma. The paid version gives you access to more features.

18. Humaaans for Figma
Humaaans for Figma is a great plugin that allows you to create many illustrations with people and scenes. You can also combine them to make your work unique. Additionally, it's completely free, so you can simply download it and create what you want.

19. StorySet for Figma
Storyset is a plugin that offers users access to thousands of customizable and animated illustrations to enhance their projects. The main goal of the plugin is to simplify the process of searching and inserting illustrations from the Storyset database. Users can customize their search by selecting a specific style, color, and background to match their project's needs.

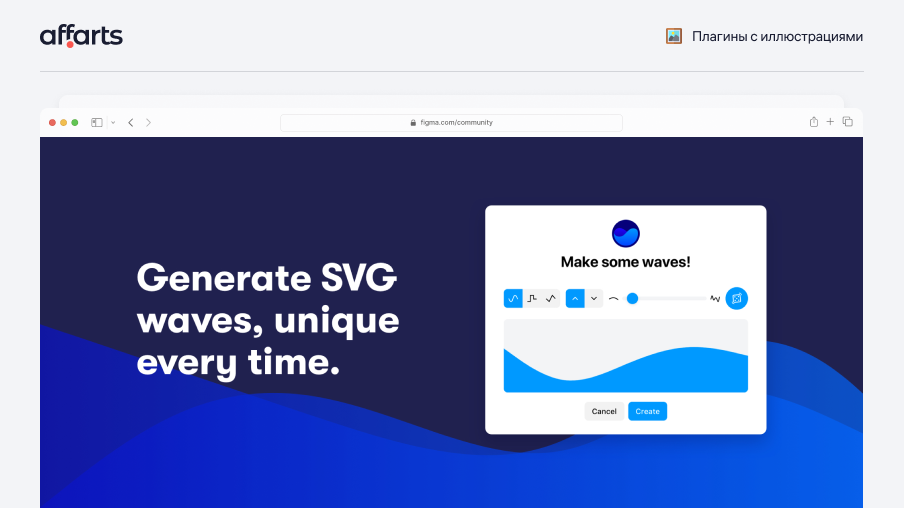
20. Get Waves
The main idea here is that Get Waves is a free tool that generates unique SVG waves for your designs. You can choose the shape and adjust its complexity, and even randomize the wave to get a completely unique design. It's a great way to add some visual interest and creativity to your projects without having to create the waves yourself from scratch.

Plugins for icons and working with them
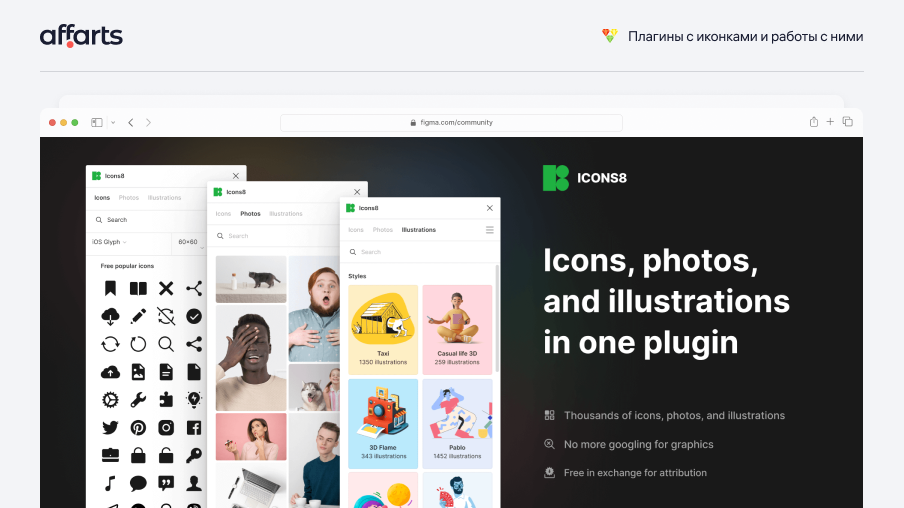
21. Icons8 for Figma
Icons8 offers a comprehensive collection of curated graphics including 3 million+ icons, photos, and illustrations. They have a vast free tier available, only asking for a link back to their website. The collection includes consistent, pixel-perfect icons in over 40 styles, flat and 3D vector and raster illustrations from top Dribbble artists, and ready-to-use photos of people, objects, and animals taken by a professional crew. Users can search and sort by keywords, styles, and categories within Figma.

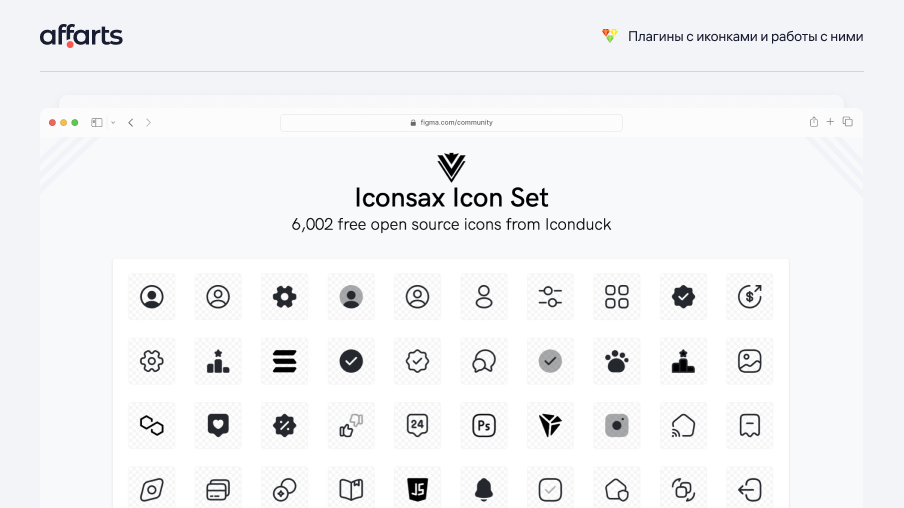
22. Iconsax Icon Set
This Figma plugin provides access to the Iconsax Icon Set, an open-source library with over 6,000 icons designed for various platforms. You can easily search and add icons to your designs using the plugin's drag-and-drop feature. Some popular icons included in the library are alerts, graphs, cameras, chat, and ideas. Additionally, the plugin allows you to view your search and embed history for added convenience.

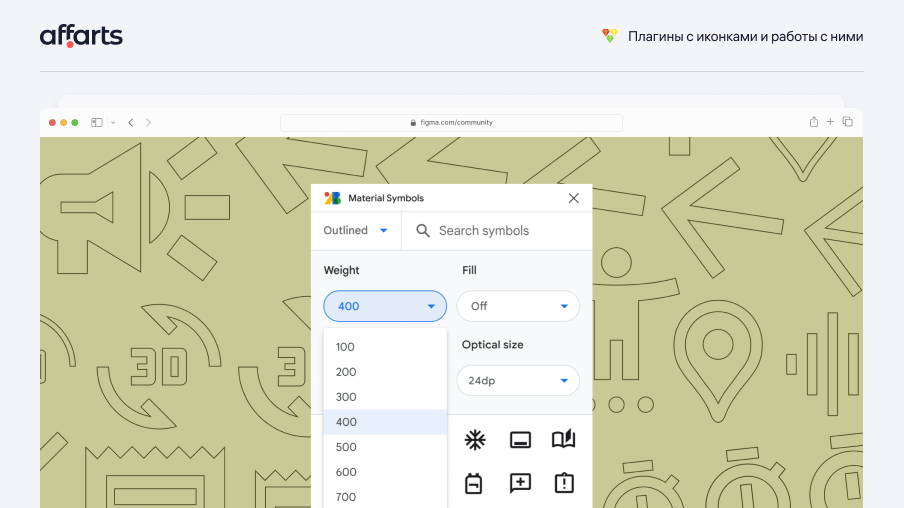
23. Material Symbols for Figma
Material Symbols is an icon library by Google that includes over 2,500 icons presented in a single font with numerous customizable styling options. The icons are available in three styles and four customizable font styles, including fill, weight, slant, and size.

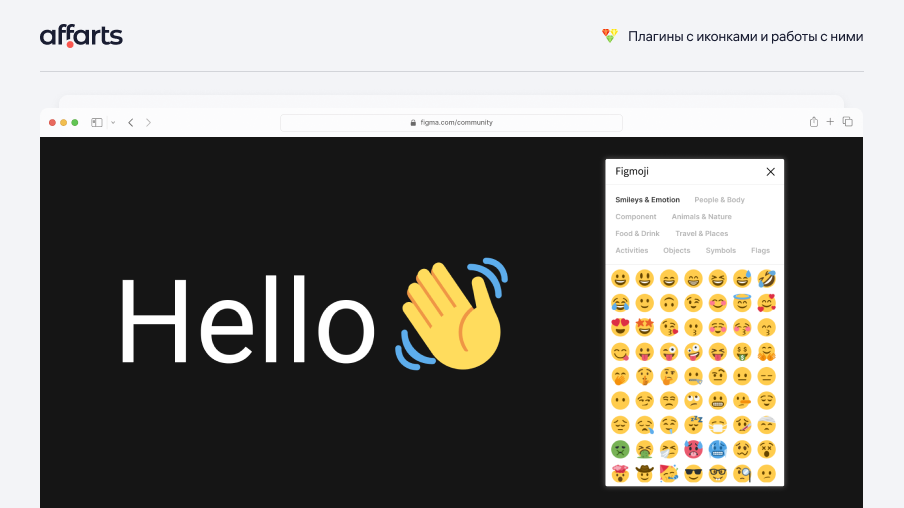
24. Figmoji
Figmoji is a library of emoji icons for various themes. All you need to do is select the desired emoji, and Figmoji will add the chosen smiley in the .svg format.

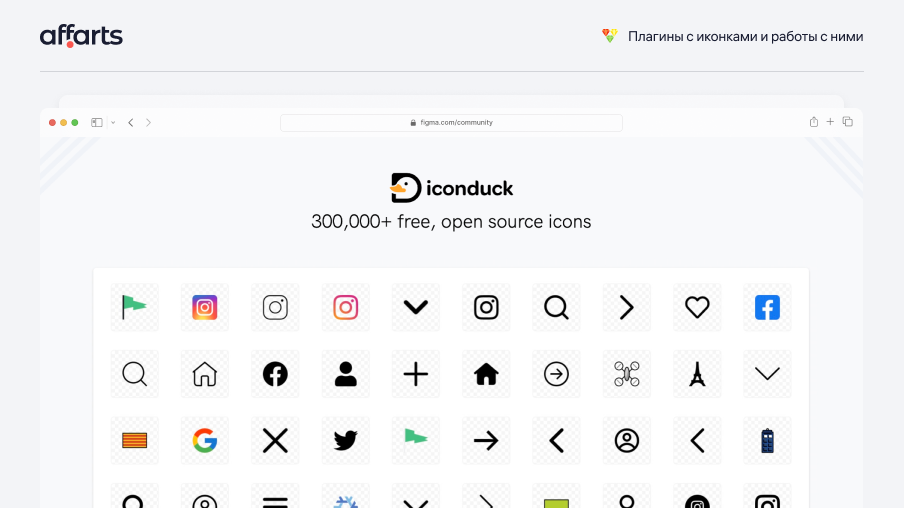
25. Iconduck
Oliver Nassar and his team created IconDuck - one of the best Figma plugins for finding free and open-source vector icons, suitable for both personal and commercial use. The plugin features over 150 sets of icons, illustrations, and emojis.

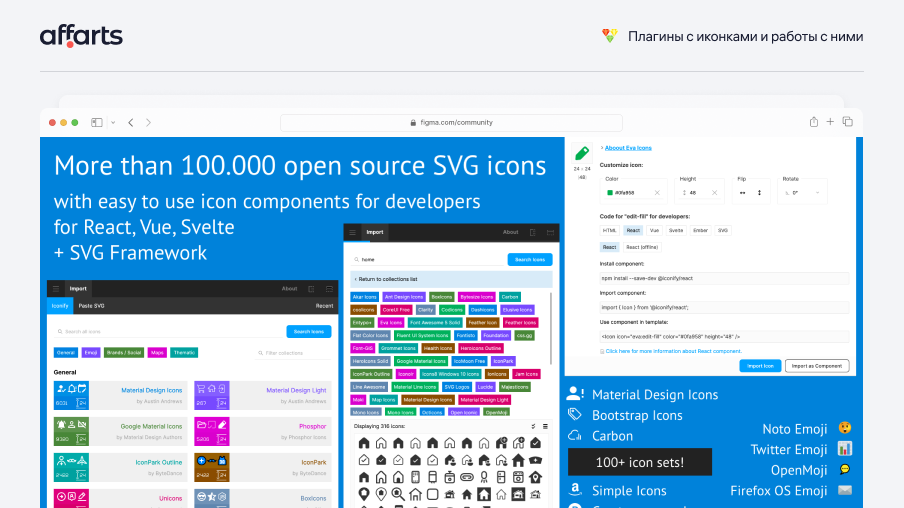
26. Iconify
Iconify allows you to import icons from libraries such as Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji, and many others (over 100 packs and 100,000+ icons in total). All icons will be available in your Figma document as vector shapes.

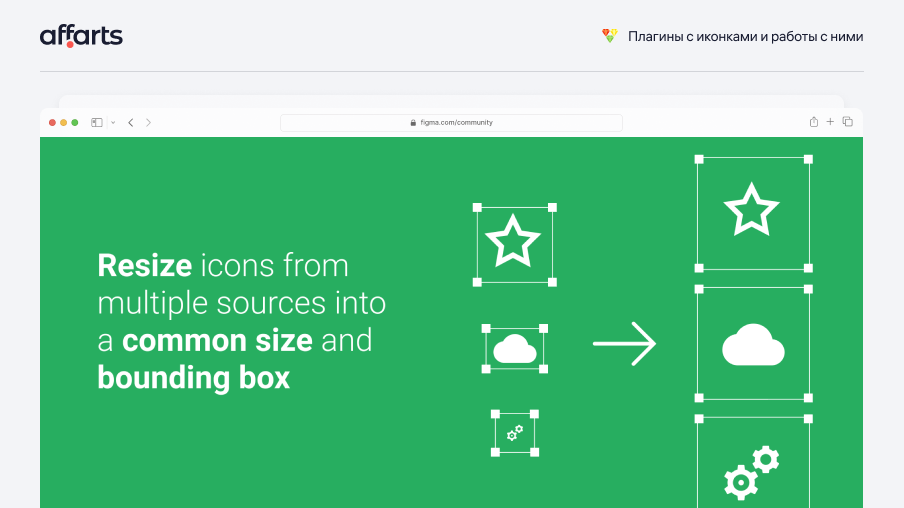
27. Icon Resizer for Figma
Icon Resizer for Figma is a great tool for quickly and easily resizing icons in your designs. By selecting one or more frames, you can set the icon and bounding box size to a standard size, making it much easier to work with. This ensures that all your icons are the same size and have a square bounding box, creating a consistent look throughout your design. With just a few clicks, you can streamline your workflow and save time while creating professional-looking designs.

28. Feather Icons
The plugin offers a large number of icons that can be customized to fit your needs. Feather Icons also has open-source code, so you can freely download and use them in your projects.

29. Emojitwo Emojis by Iconduck
This emoji set contains 3,428 emojis that are freely available for use. Emojitwo Emojis by Iconduck is a great tool to add uniqueness to your design. Categories of familiar emojis are available, including smileys and emotions, people, animals, food, travel, activity, objects, symbols, and flags.

Plugins for working with typography
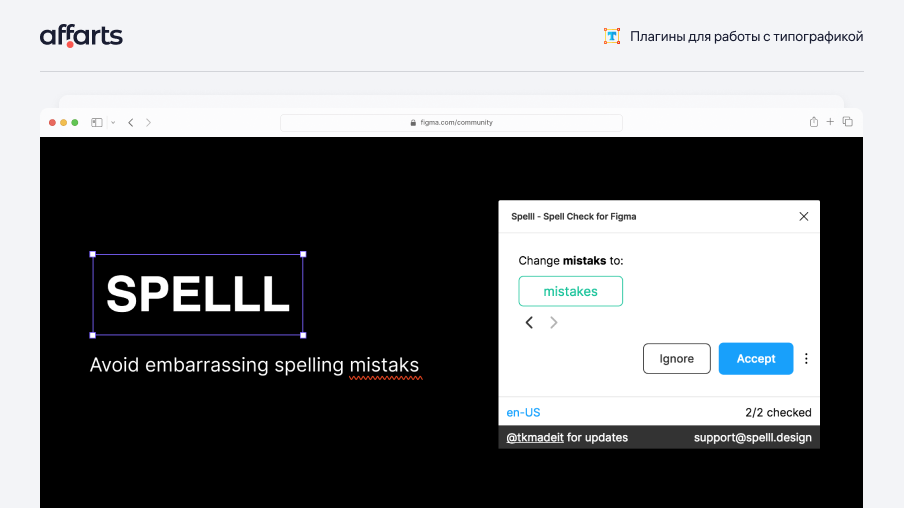
30. SPELLL
At AffArts, we use SPELL to avoid annoying mistakes. This plugin provides Figma & FigJam with a spell check feature similar to the one in Google Docs. It constantly checks your document for spelling errors and allows you to fix them with just one click. It would be a shame if a cool design was ruined by a silly typo

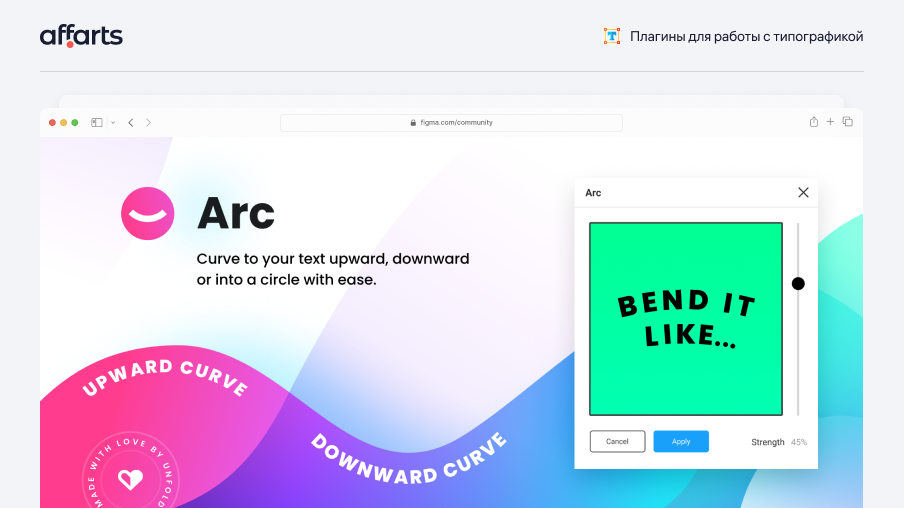
31. Arc for Figma
The Arc plugin for Figma allows you to curve your text in various directions, such as upward, downward, or into a circle. You can adjust the slider and preview the result before applying the curve. Note that after applying the curve, you can still edit the text style, but not the curve path or the phrase itself.

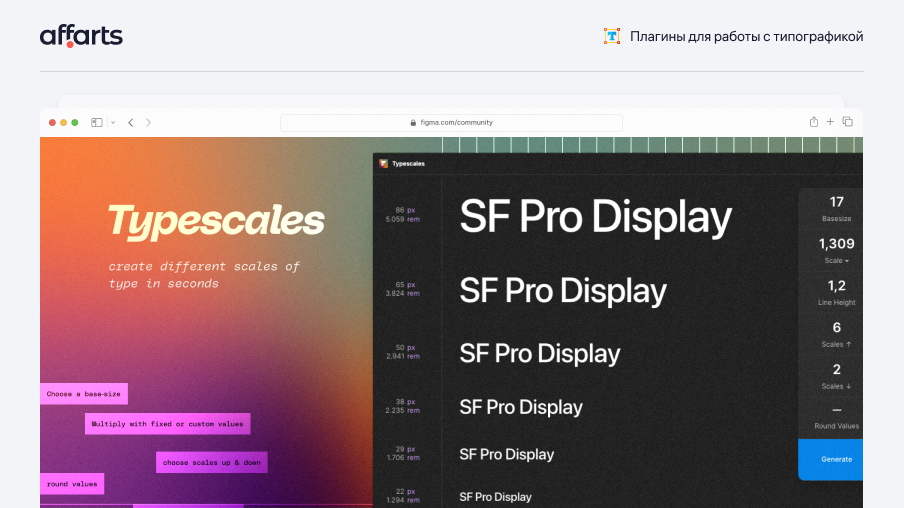
32. Typescales for Figma
Typescales is a set of different font sizes created to establish a visual hierarchy. The Typescales Figma plugin uses a multiplier and base font size to generate a set of font sizes that are perfect for building design systems.

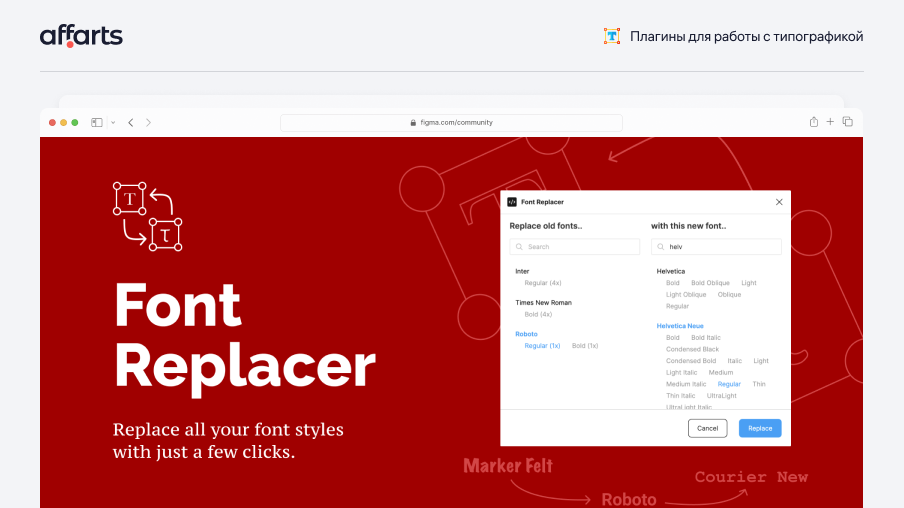
33. Font Replacer
If you want your text to look better but are not sure about the font, use Font Replacer. It will help you to see the best possible fonts. By the way, Font Replacer is absolutely free.

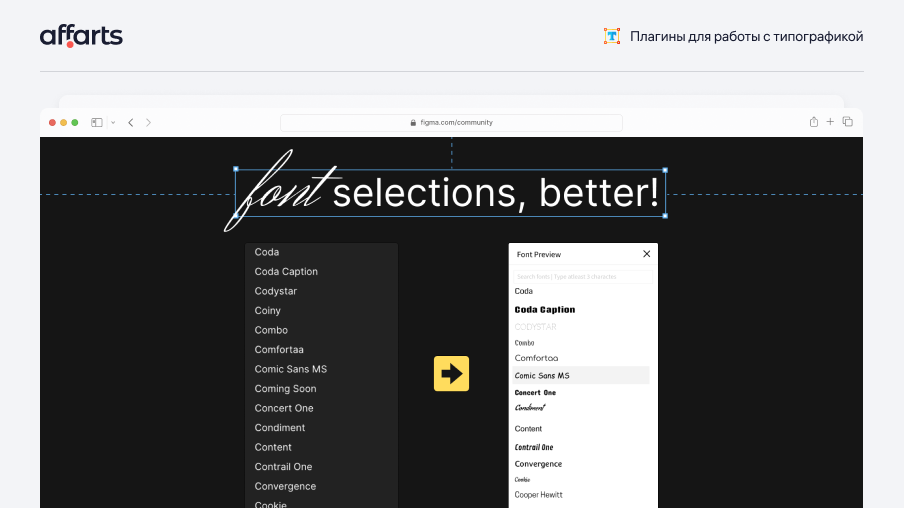
34. Better Font Picker for Figma
With Better Font Picker, you can easily browse through a collection of 1000+ fonts available in Figma and see how they will look before making your selection. It's a great alternative to the standard font picker.

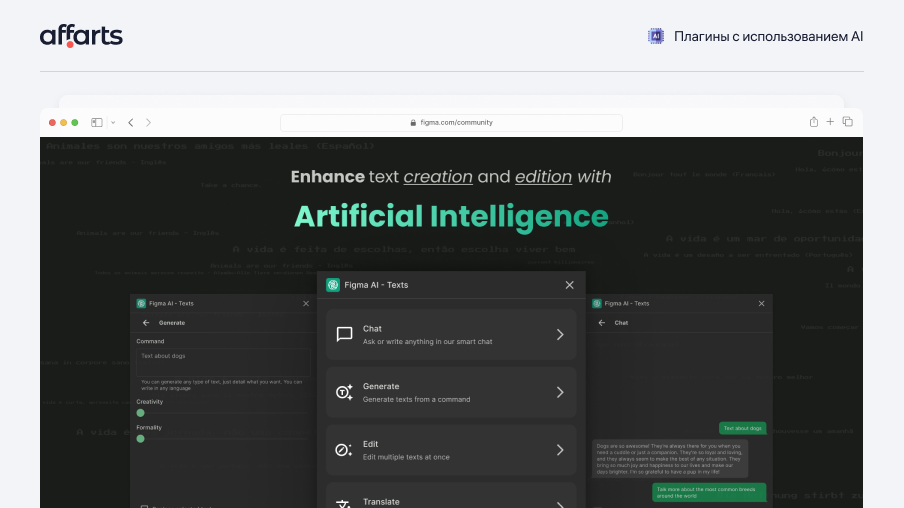
Plugins using AI
35. GPT to Figma
ChatGPT plugin for Figma allows you to easily work and create content. Using AI from OpenAI, you can generate text, descriptions, headlines, and more. Just write or say what you need, and ChatGPT will quickly generate sentences. You can also customize the template to meet your team's requirements and improve the quality of responses. ChatGPT plugin for Figma is the best choice if you want to work faster, collaborate with colleagues, and improve your content creation process.

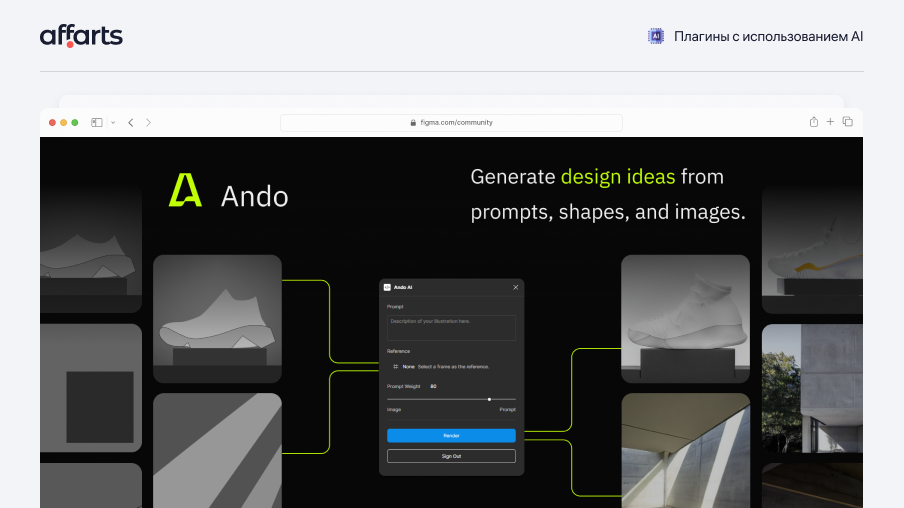
36. Ando AI
You should try Ando AI. It's very simple and will help you save time. This recently released plugin allows designers to generate millions of ideas from prompts, shapes, and images directly in Figma. You can create an account on ando.studio and try the plugin out for yourself. Don't forget to check for updates in the Figma community!

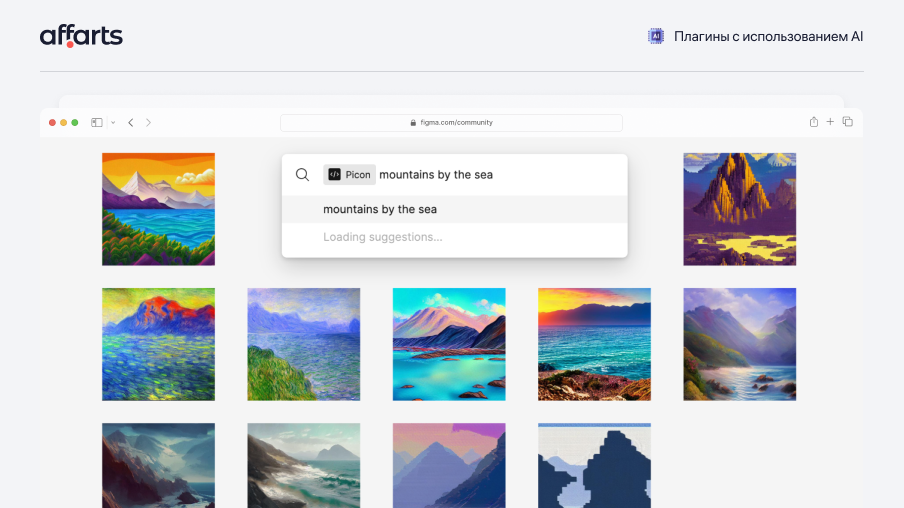
37. Picon
Picon is a powerful Figma plugin that can help boost productivity and creativity. It allows users to generate high-quality images by simply writing what they would like to see and using modifiers to edit the style and feel of the image. With quick generation times and new features like illustrations and custom modifiers.

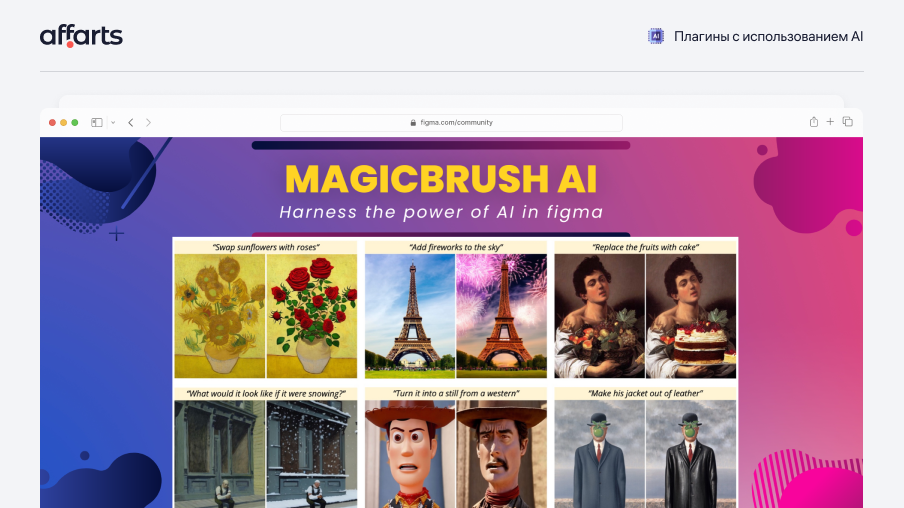
38. MagicBrush AI
Introducing MagicBrush AI - a Figma plugin that can bring your ideas to life! With the help of artificial intelligence, Magic Brush allows you to create unique artwork or enhance existing ones, all in a few simple steps. Whether you want to add a shadow to a photo, turn it into a painting, or apply an effect, MagicBrush makes it easy.

Content management plugins
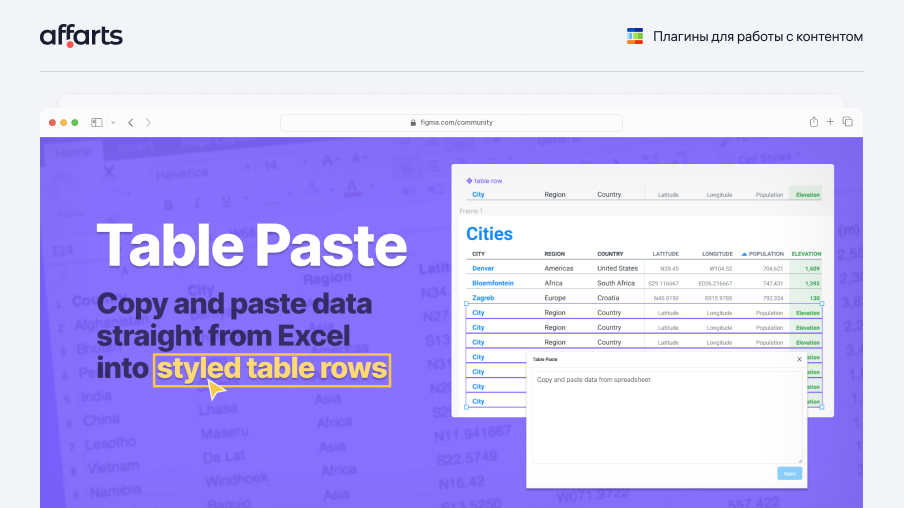
39. Table Paste
Table Paste helps export data from an Excel spreadsheet to tables created in Figma. To do this, you need to create a text field for each cell in a row and turn it into a component. Then, you create a table from the rows and select the rows for the data. Next, you copy the data from Excel to the table in Figma, and the table will be styled according to your Figma design!

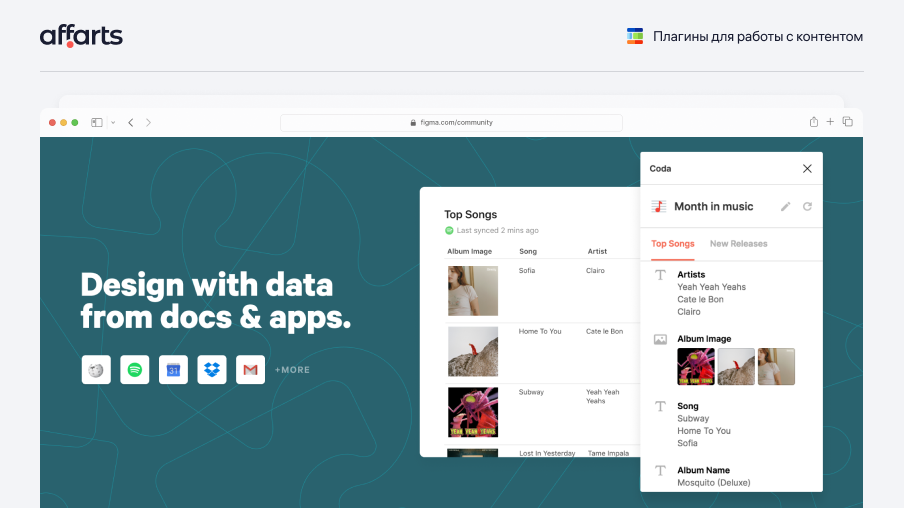
40. Coda for Figma
The Coda plugin allows you to design with data from apps like Spotify or Wikipedia or your own custom data. This plugin works with Coda, a tool for making documents, and allows you to fill your designs with content from tables. To use the plugin, you need to create a Coda doc with a table or use the example doc provided, select the layer you want to change, and then select the relevant column in the plugin selector. You can also group layers or create a component to keep related information together, and select an entire frame or multiple groups to update all the layers at once.

41. Charts for Figma
Charts allows you to create diagrams that can be added and edited in a Figma document. It offers Line, Area, Pie, Doughnut, Scatter, and Bar diagrams to choose from. Each diagram has its own set of settings, such as the number of points, maximum and minimum values, and more.

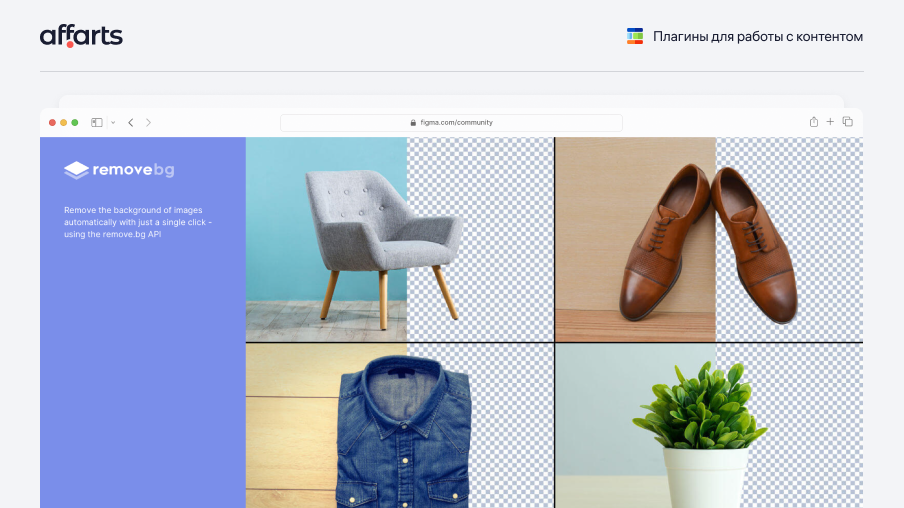
42. Remove BG for Figma
The Remove.bg plugin for Figma allows you to remove the background of images automatically with just one click, using the remove.bg API. Once you have an account, you can use the plugin to quickly and easily remove backgrounds from images, saving you time and effort in your design process.

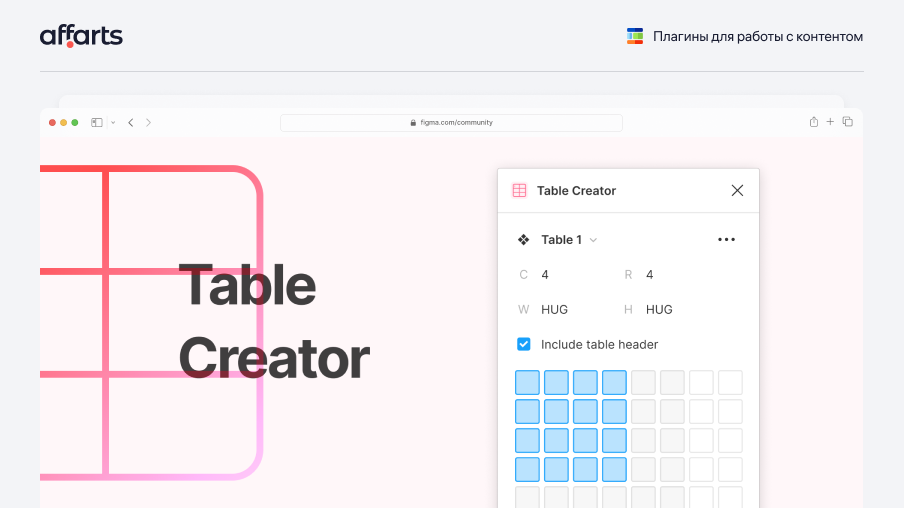
43. Table Creator for Figma
This plugin allows you to create tables in your own style that can be easily resized, edited, and automatically adjusted to fit content. The design of tables is controlled through components, so there will be no issues with updating the design across all tables.

44. Unsplash for Figma
Unsplash - the most popular Figma plugin for a reason. Unsplash is the largest service for free stock images, created by various authors. A paid tariff has recently been introduced.

45. Datavizer for Figma
Create a histogram, scatter plot, or line chart from your own data with Datavizer for Figma. You can use random data to quickly create graphs or dummy data (such as data for a Dashboard).

46. Content Reel for Figma
Create a histogram, scatter plot, or line chart from your own data with Datavizer for Figma. You can use random data to quickly create graphs or dummy data (such as data for a Dashboard).

47. Logo Creator for Figma
Now you don't need to search for inspiration for your project outside of Figma. That's where the Logo Creator plugin comes in with ready-made logo collections. The plugin arsenal contains over 300 logos. You can browse them and choose the best one. You can also create your own logo using various shapes and components.

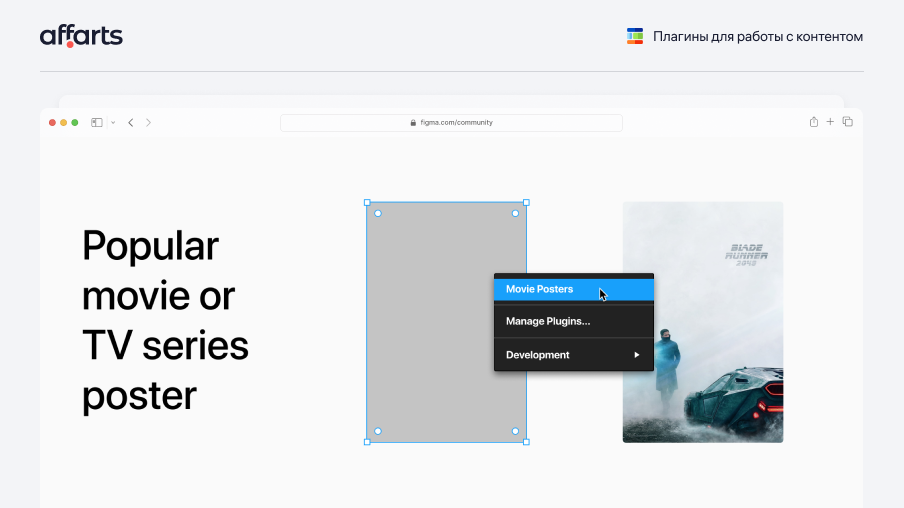
48. Movie Posters
Movie Posters allows you to easily add a popular movie or TV series poster as a filler on any selected vector object, or add it as a new element with a poster image. The posters are fetched from the mustapp.com database and automatically updated based on their popularity.

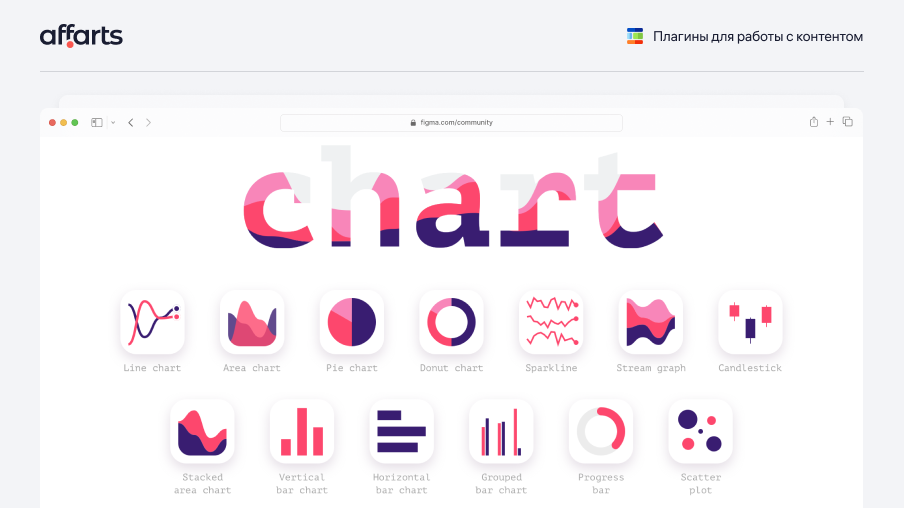
49. Chart
Chart is a plugin for Figma that helps users create various types of charts using real or random data. The plugin supports multiple data sources, including CSV, JSON, Google Sheets, and REST APIs, and allows users to customize charts with different options. With 18 types of charts out-of-the-box and the ability to create multiple chart instances, Chart is a powerful tool for designers and data analysts looking to visualize data in Figma.

Plugins for generating mockups
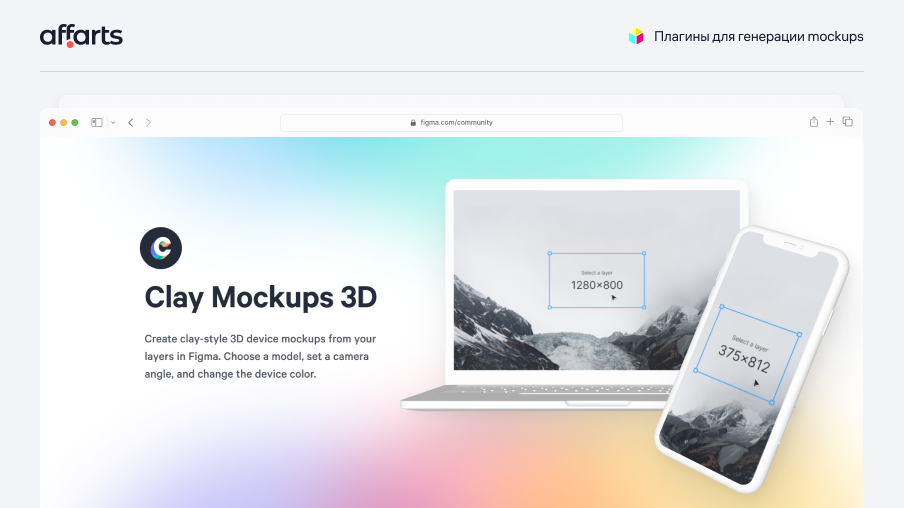
50. Clay Mockups 3D
Create mockups with 3D clay-style device models. Customize the color, camera angle, and device model for your mockups with Clay Mockups 3D. Includes models for the iPhone 11, Pixel 4, and Macbook Pro. .

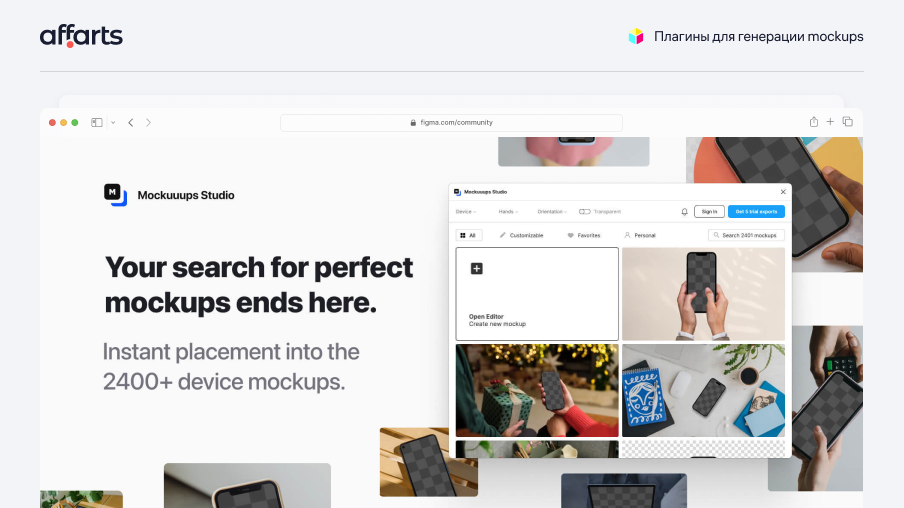
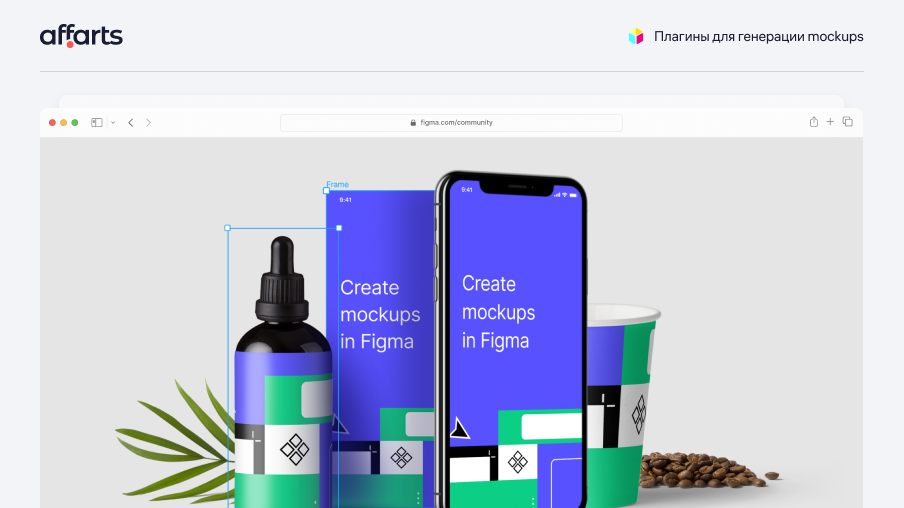
51. Mockuuups Studio
MockRocket - 3D Mockups is a Figma plugin that allows designers to create beautiful 3D device mockups with just 2 clicks. It includes various features such as clay devices, custom colors, reflections, and transparent backgrounds. With the latest 3D device models like iPhone, MacBook, iMac, etc., designers can easily rotate and export the mockups to Figma within seconds.

52. Artboard Studio Mockups
Artboard Studio offers a Figma mockup plugin that allows you to access thousands of high-quality mockup items within your Figma files. With just one click, you can easily render your Figma frames into real-life product mockups. The plugin is fully customizable and new items are constantly added to the library.

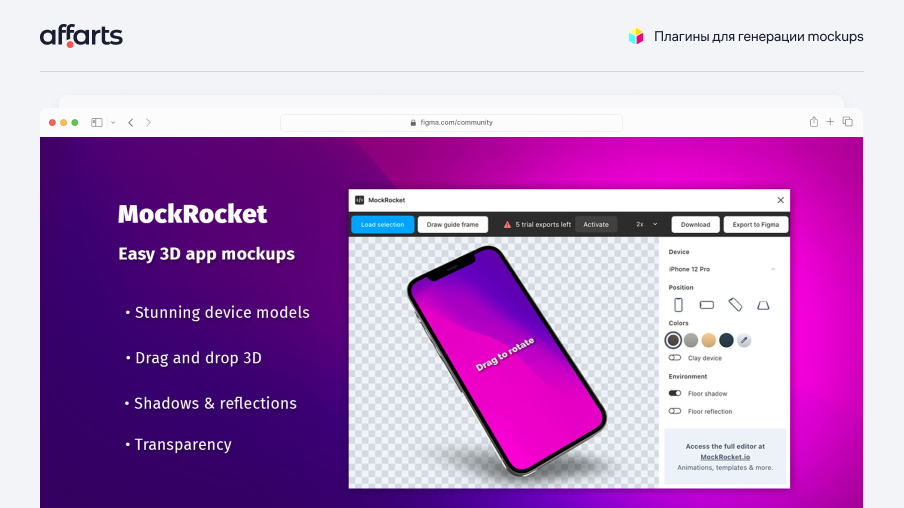
53. MockRocket – 3D Mockups
MockRocket - 3D Mockups is a plugin for Digma that allows designers to create beautiful 3D layouts of devices in just 2 clicks. It includes various features such as clay devices, customizable colors, reflections and transparent backgrounds. With the latest models of 3D devices, designers can easily rotate and export layouts to Figma in seconds.

Plugins for design development, code export, and vice versa
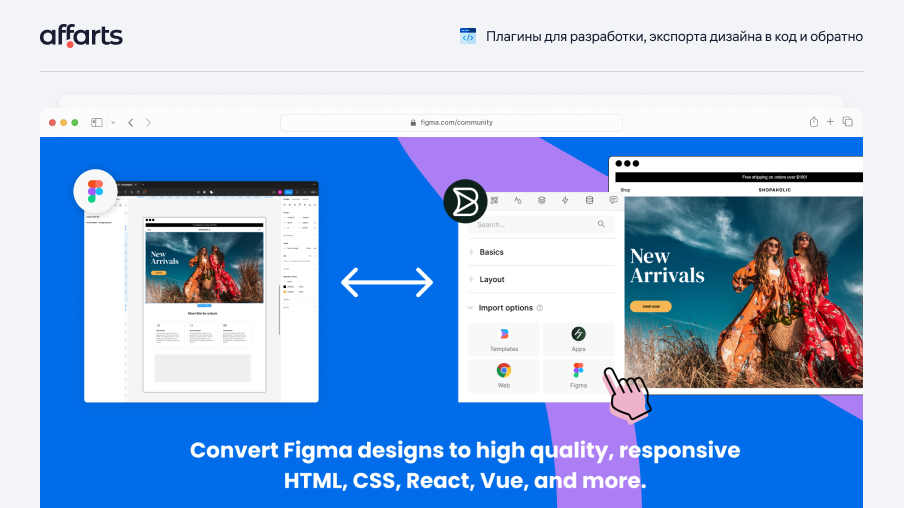
54. Figma to HTML, CSS, React & more!
This is one of my favorite plugins. With Figma to HTML, CSS, React & more, you can convert any website to a Figma design with just a few clicks. Imagine converting any website to a design and using that website component.

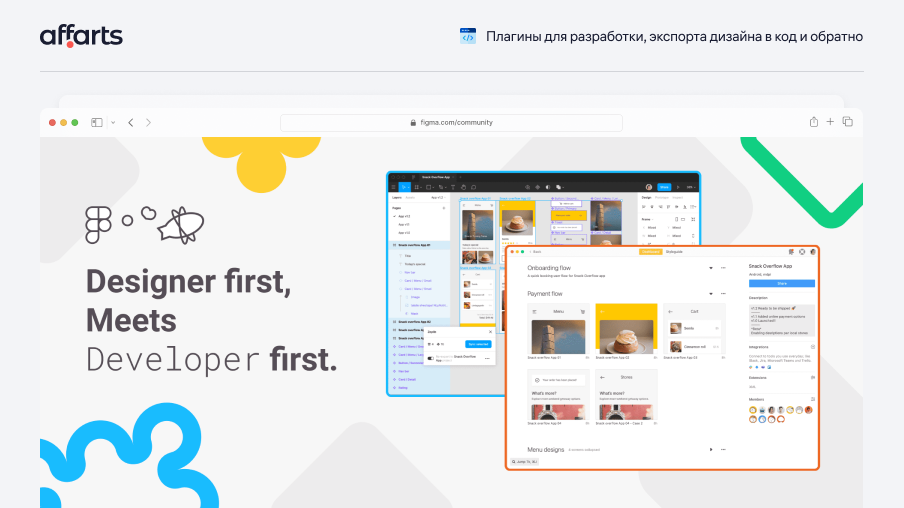
55. Zeplin for Figma
Zeplin is a design collaboration tool that seamlessly integrates with Figma to help teams deliver on design promises. With Zeplin, you can easily publish finalized designs for development, showcase reusable components, and connect components to code. Its organized workspace with sections and tags helps the entire product team understand designs without the need for extra documentation or design tool training. Zeplin makes design collaboration accessible and user-friendly for everyone, regardless of design backgrounds.

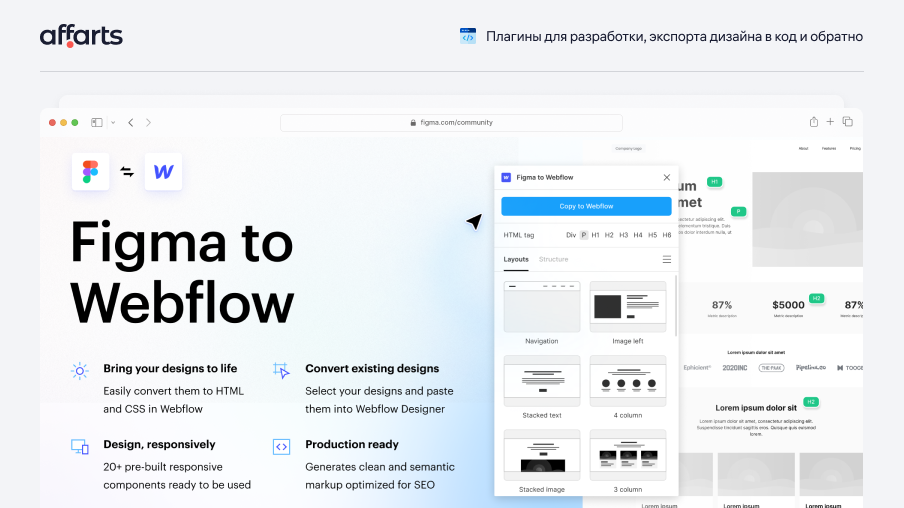
56. Figma to Webflow (HTML, CSS and Website)
The Webflow plugin for Figma offers a range of additional features to help designers easily convert their designs to Webflow. These include 20+ prebuilt layouts and responsive structures that are responsive across devices, ensuring a seamless transfer of styling, layouts, colors, text, and images when pasting into Webflow. The plugin also provides automatic style guide creation, allowing you to create a style guide page in Webflow based on the text and color styles you’ve created in Figma. Other features include support for over 50 CSS declarations and the ability to export vector nodes as SVGs.

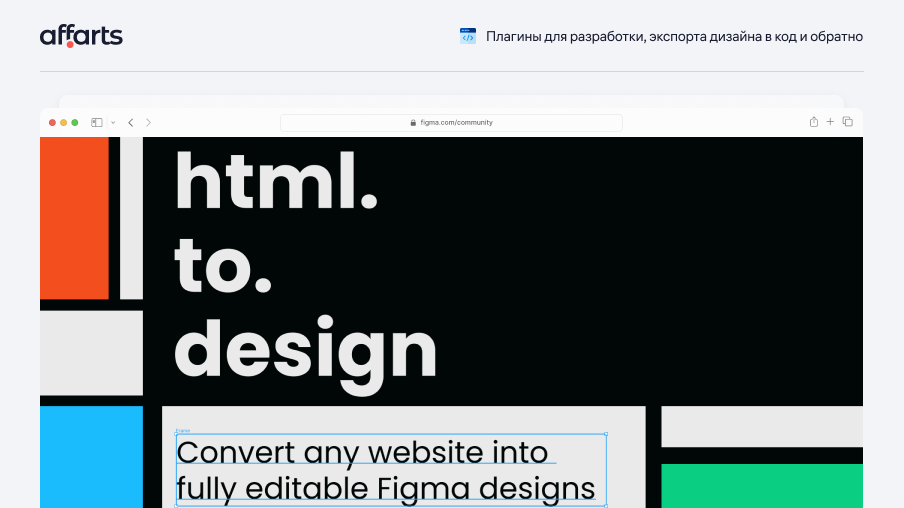
57. html.to.design
The html.to.design plugin allows you to convert any website into fully editable Figma designs, without the need to build each element from scratch. With this plugin, you can use an existing website as inspiration for your own designs, redesign an old website, or compare a developed site to your original designs. Additionally, you can easily import missing designs into an existing project and check a site's visual accessibility in Figma.

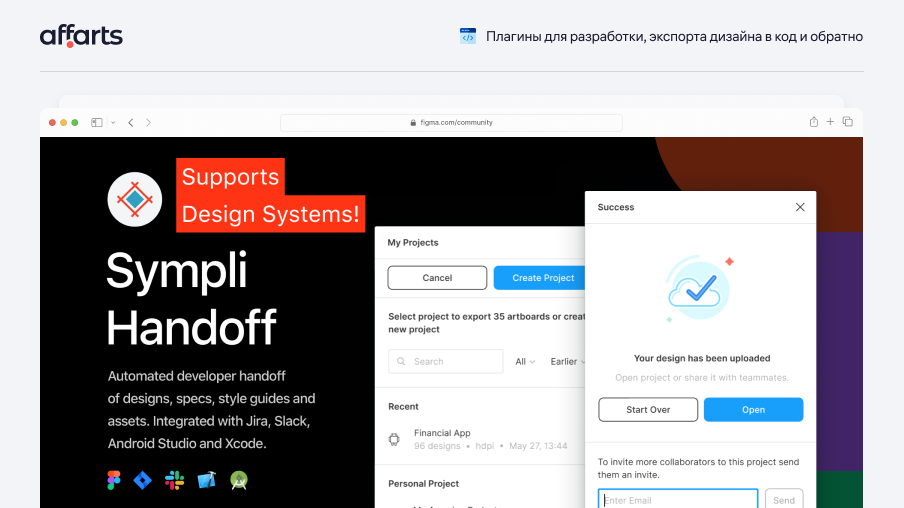
58. Sympli for Figma
The Sympli Figma plugin converts design to code. Sync your Figma projects with Sympli using the Sympli plugin to help developers check styles, extract fonts, and export assets. The Sympli plugin also facilitates the export of text styles, color styles, and fonts to Sympli design systems, allowing your development team to maintain and create ready-made document grid settings, web units, basic font sizes, and more.

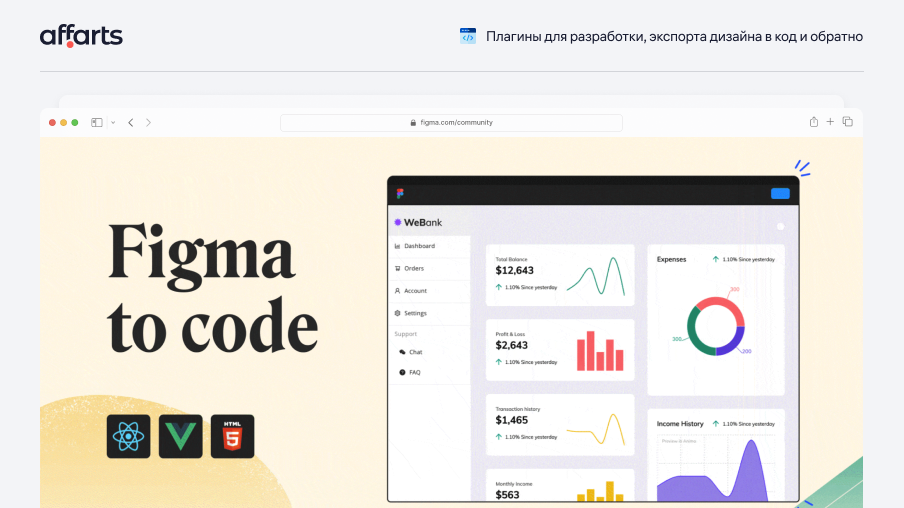
59. Anima – Export Figma to HTML, React & Vue code
Anima allows you to export your Figma designs or components to clean HTML, CSS, React, or Vue code, which you can share with developers to produce code according to their preferences. With Anima, you can also build code-based prototypes that feel like the real product, complete with charts, videos, live text inputs, Google Maps, drop-down menus, entrance animations, and more .

60. LottieFiles for Figma
Lottie also allows you to change the background of purchased animations. Another amazing feature of Lottie is the relatively small file sizes of Lottie animations, which allows them to load quickly on any internet or browser. Additionally, on the Lottie marketplace, you can sell or purchase premium designs of your own creation, allowing your animations to live in other designs while earning you the compensation you deserve. Lottie is used by major companies such as Disney Now, Duolingo, and Headspace. Download this plugin now to bring motion and life to your projects.

Plugins for working with maps
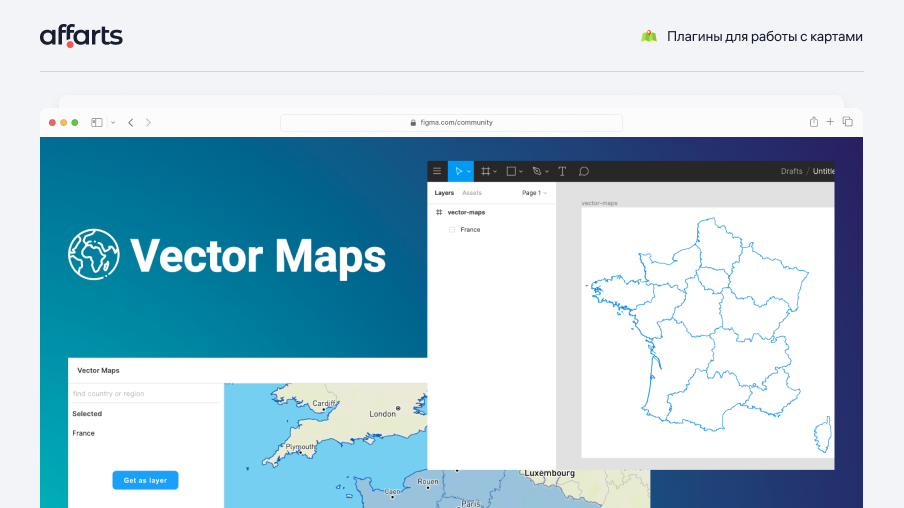
61. Vector Maps
VectorMaps is a tool that allows you to download vector maps of countries and regions directly into your project. With VectorMaps, you can easily find a country or region by name or select it directly on the map. Once downloaded, the map will be placed as a separate frame and all items will be grouped by country, making it easy to work with and customize.

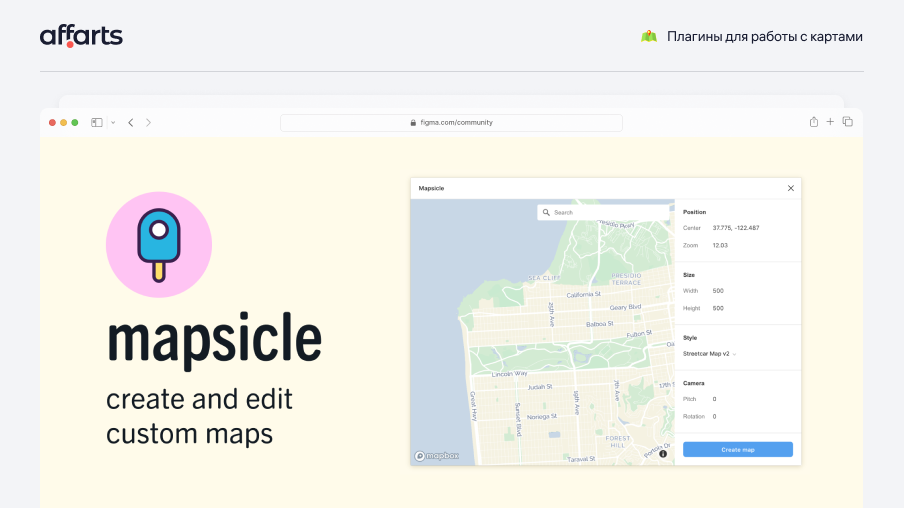
62. Mapsicle for Figma
Never take a screenshot of a map again! With Mapsicle, you can quickly and easily place maps in your designs. The interactive map allows you to pan and zoom to find the perfect location, or you can search for a location anywhere in the world. Once you place the map in your design, you can customize the location, style, zoom level, and more in Mapsicle. Mapsicle uses Mapbox maps to provide you with a wide range of customization options.

63. Localy — Map Generator
Localy is a collection of clean and customizable maps, including 6 popular cities illustrated in 10 styles with two map types - "Detailed" and "Minimal". The maps are designed perfectly in the path view and include street and avenue names based on Google Maps. There's also a Figma plugin and an organized library with optimized layers and variants for easy use.

64. Map Maker
Map Maker is a tool that allows you to quickly create custom maps, currently supporting Google Maps and planning to support other map hosting services in the future. It's easy to use - simply select a layer such as Rectangle, Ellipse, or Polygon and run Map Maker. The tool is also fully customizable, with a range of options available to make your map unique.

Plugins for creating userflows and wireframes
65. Wireframe for Figma
The Wireframe is a free and popular library that can be added to Figma for creating beautiful wireframes, user flows, prototypes, and basic structures without the need for other kits or skills. The plugin is highly useful for project ideation and brainstorming with collaboration in mind, and offers over 350 custom-built graphics to use for user flows and wireframe graphics. Additionally, the plugin is easy to use as it requires no other skills or resources for wireframing and prototyping activities.

66. Wire Box
Use this plugin to create user interface designs. Wire Box can also be used to convert high-fidelity designs into low-fidelity wireframes when you want to focus on the user experience of your project.

67. Autoflow
Autoflow is the best and simple tool for quickly creating user flow. You can create a user flow in a short amount of time by simply creating shapes and connecting them.

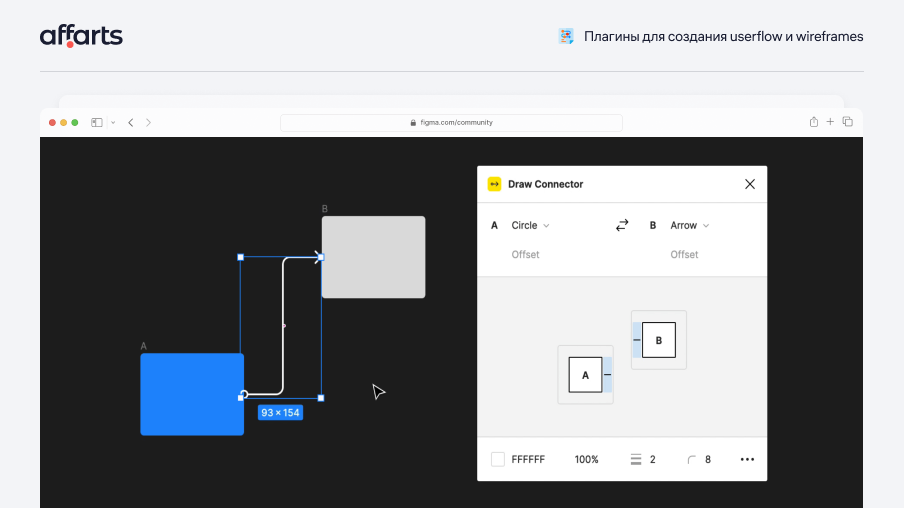
68. Draw Connector
Draw Connector is a plugin for Figma that enables users to draw precise orthogonal connectors between layers. It provides options for customizing edge connections, connector endpoints, and stroke color and width. The plugin also updates automatically whenever the position or size of any connected layers change.

Plugins for working with animation
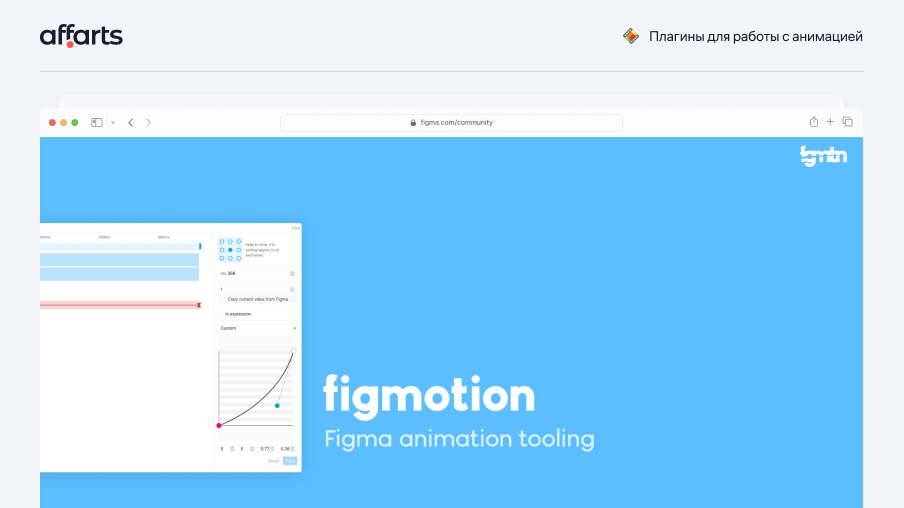
69. Figmotion for Figma
Figmotion is an animation tool built right into Figma. This makes entering animation easier and more convenient, as there's no need to switch to a completely separate animation tool such as Principle, Haiku, or After Effects. Figmotion makes handing off animations to developers more manageable, as it's designed with web technologies in mind.

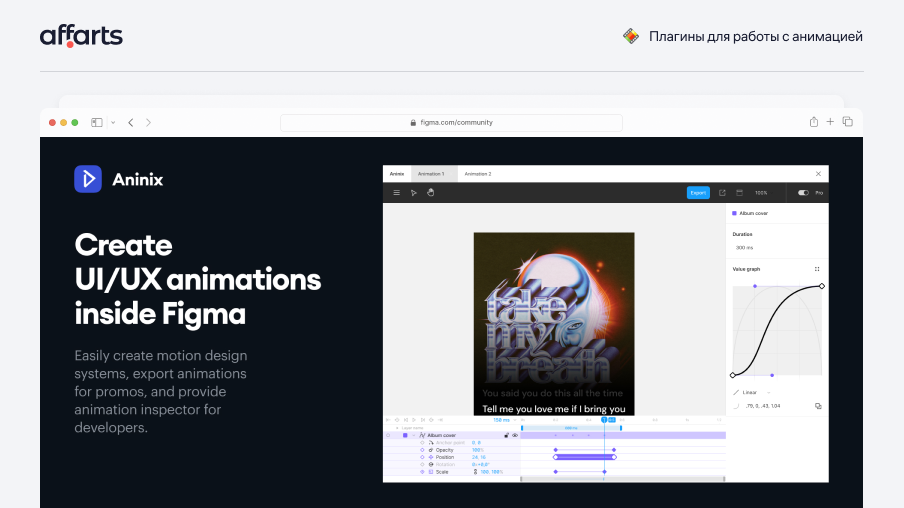
70. Aninix UI animation
Create motion design systems, export animations for commercials, and provide animation specifications for developers - all within the Figma interface.
Aninix aims to provide the most convenient way of creating UI animations. We believe that you should do it where you design the real user interface, not in separate software. Created by designers for designers.

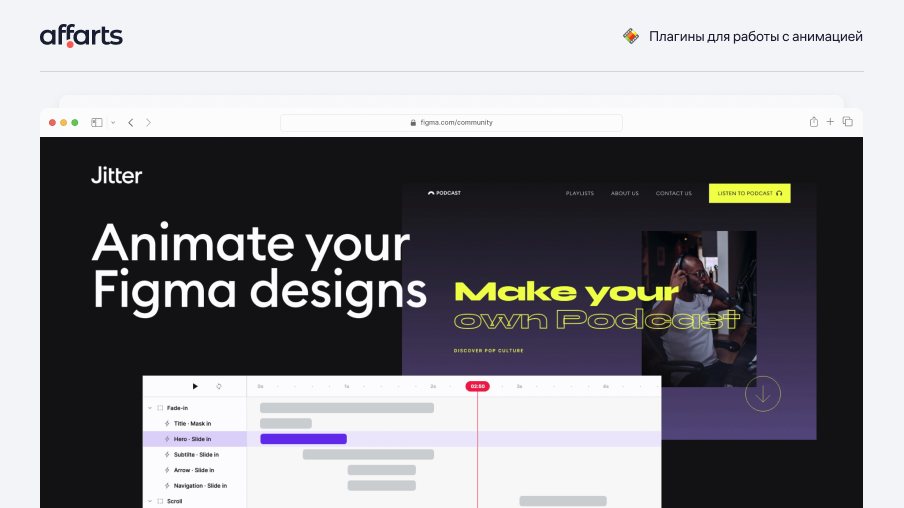
71. Jitter
Jitter is a fast, simple, and user-friendly animation tool. It allows users to quickly animate their Figma designs: import frames with perfect pixel resolution in just one click, add animation in seconds, customize all parameters, and export the animation as a video, GIF, or Lottie. Users can also create their own motion design system with animated components and animation styles that can be reused across all layers, and allow developers to inspect animation parameters.

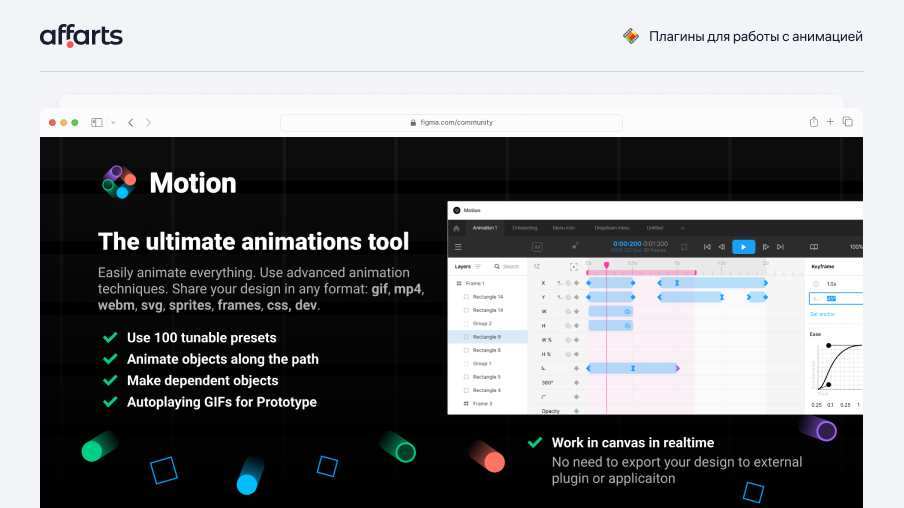
72. Motion - UI and Games animation
Motion - UI and Games animation is a tool that allows you to easily animate elements in your design. You can use advanced animation techniques and export your design in various formats such as gif, mp4, webm, svg, sprites, frames, css, and dev. This tool is perfect for creating animated prototypes, interactive UI elements, and animations.

Plugins for working with file workspaces
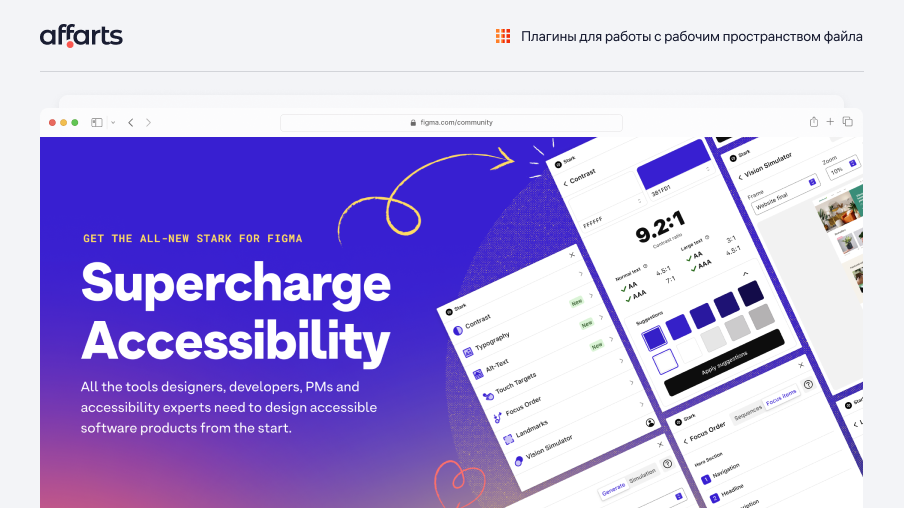
73. Stark
The Stark Suite is a collection of integrated tools designed to streamline your accessibility workflow and help you create and test accessible software quickly. With a range of manual and automated tools like Contrast Checker, Focus Order, Alt-Text Annotations, and Vision Simulator, designers, engineers, PMs, and QA experts can easily identify and fix accessibility issues in designs before they go into production. The suite has been updated with even more plugins, browser extensions, and new tools like Typography Analysis and Touch Targets.

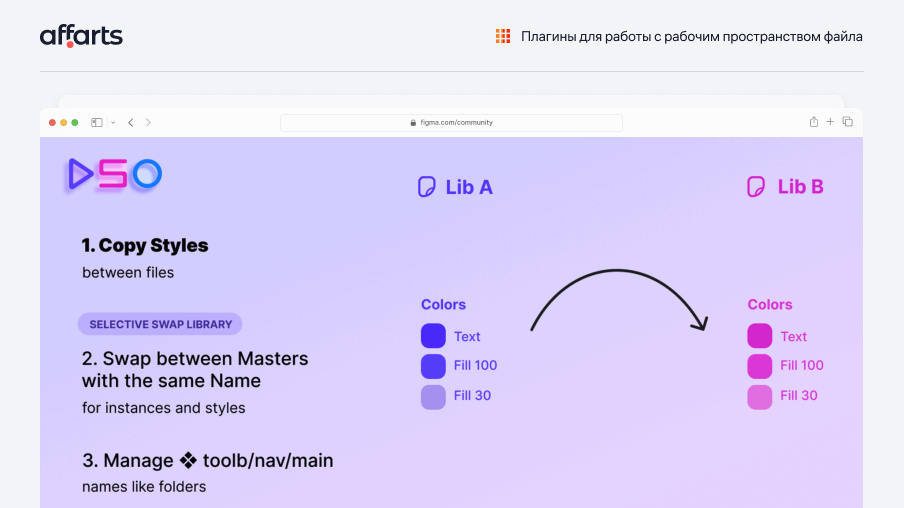
74. Design System Organizer for Figma
Design System Organize allows for mass replacement of instances and styles between masters with the same name. You can also copy styles between files and manage path names like "toolbar/nav/back" using a folder-like interface.

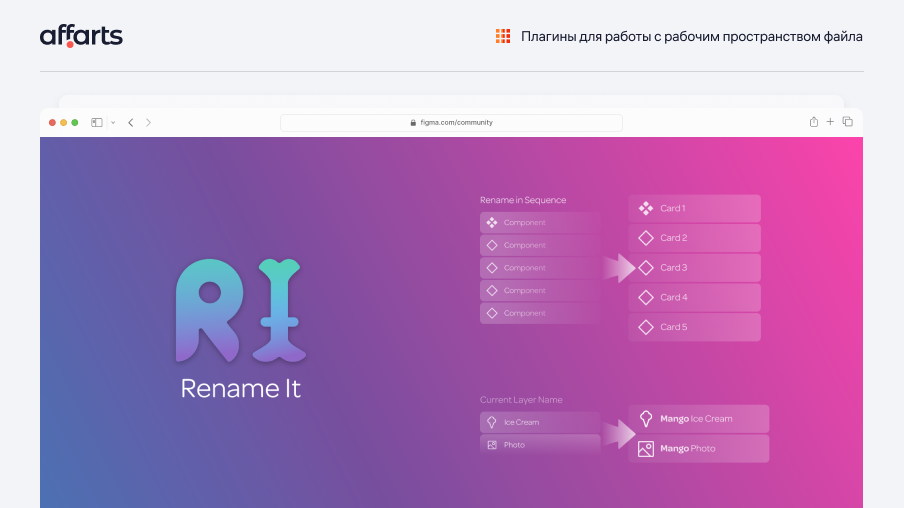
75. Rename It for Figma
Rename It allows users to easily organize top-level elements on a page by selecting elements or organizing everything at once. It's particularly useful for pages filled with icons in a design system. Users can adjust the number of columns and spacing between them, based on the size of the grid. Sorting can also be turned on to alphabetize elements. The tool is non-destructive and only changes positioning, with a one-step undo available if needed.

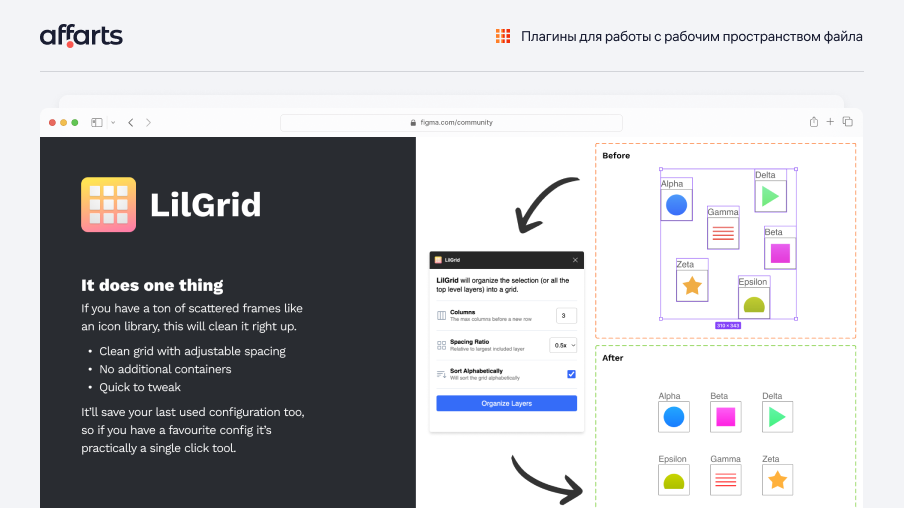
76. LilGrid
This handy plugin will help you organize the interface of your application. LilGrid takes all the different elements on your dashboard or in your application and organizes them into a grid that you can define yourself. It's great for organizing a multitude of buttons and/or icons that your design or system uses.

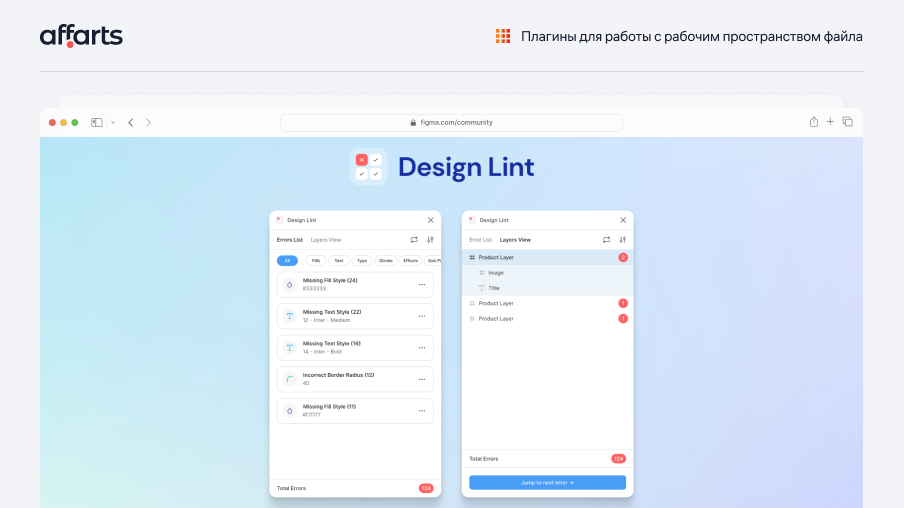
77. Design Lint
Design Lint is a tool that helps designers and developers catch design inconsistencies and errors. It analyzes designs for common mistakes, such as misaligned text or inconsistent spacing, and provides suggestions for how to fix them. It can be integrated into design tools like Sketch, Figma, and Adobe XD, and also has a standalone app for Mac. Design Lint can help improve the quality and consistency of a design system, and save time by catching errors early in the design process.

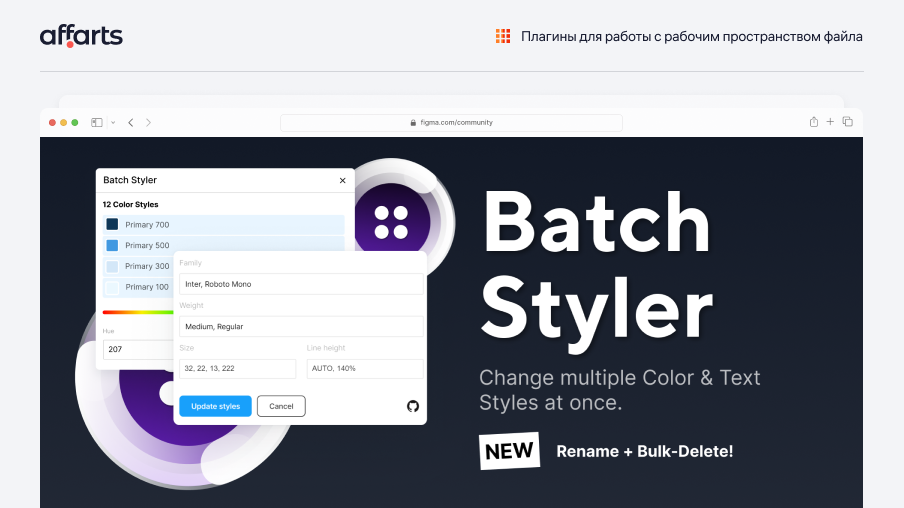
78. Batch Styler
Batch Styler is a Figma plugin that allows users to change multiple text and color styles at once, saving time and effort. With Batch Styler, users can easily batch change font family, line height, letter spacing, hue, saturation, lightness, alpha. Additionally, users can batch delete, rename, and change descriptions of styles.

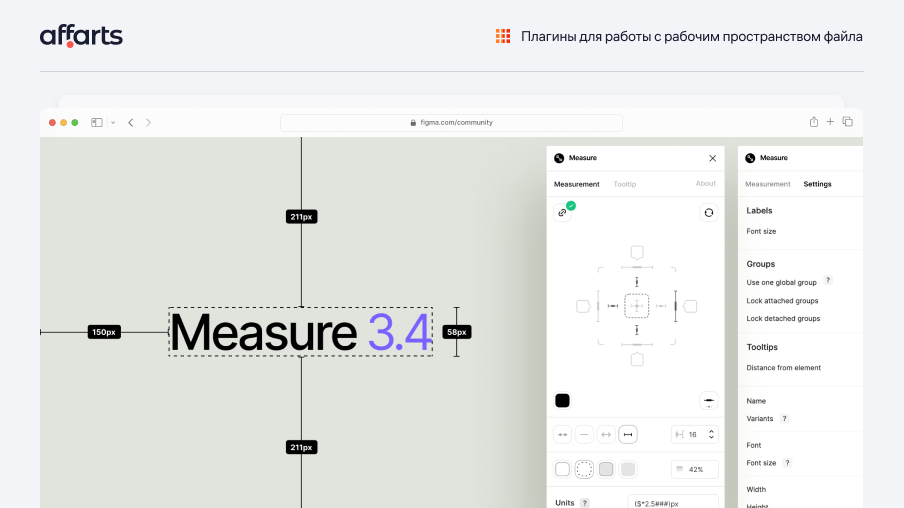
79. Figma Measure
If you need to measure sizes or any elements in your design, Figma Measure can be a suitable tool for you. The plugin acts like a neat ruler, helping you measure height, width, distance, and much more.

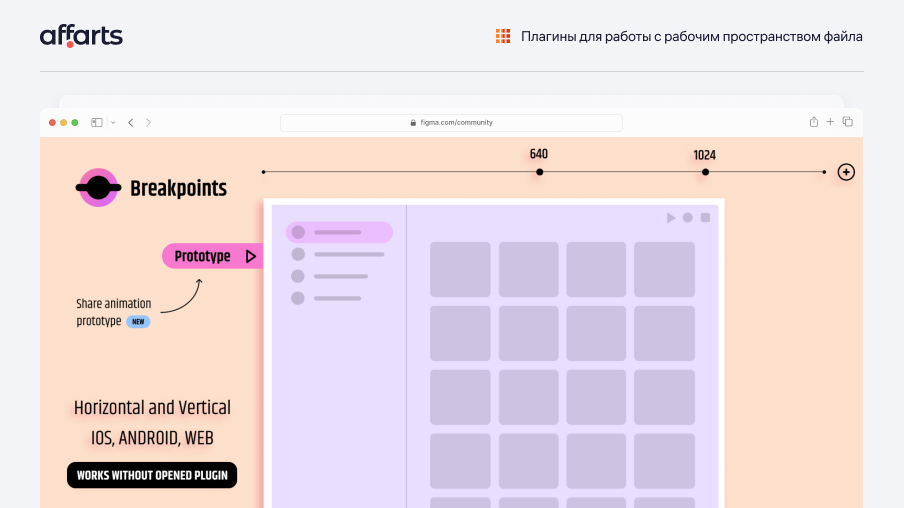
80. Breakpoints
You can preview responsive designs within Figma frames using Breakpoints, even without the plugin window open, and any member of your team can adjust the frame size without installing the plugin. This is a great feature to have.

Plugins for generating effects
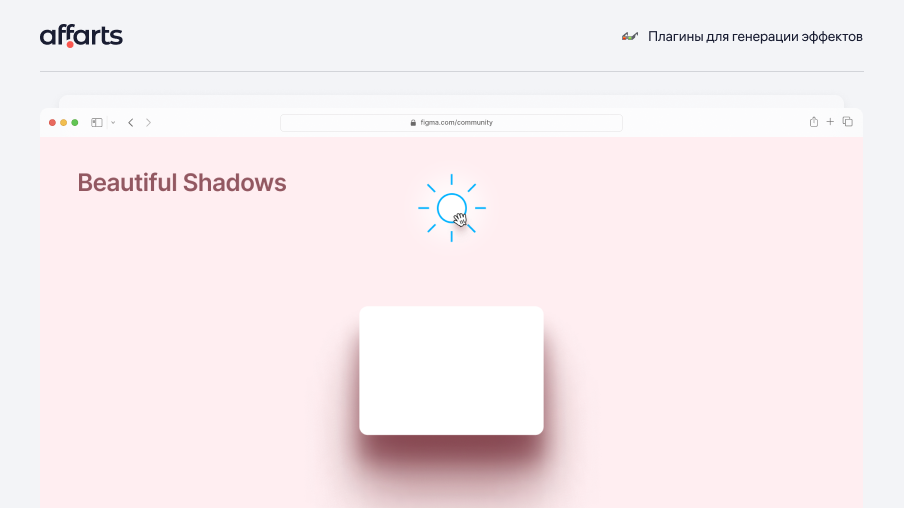
81. Beautiful Shadows for Figma
Create smooth and beautiful shadows with Beautiful Shadows for Figma. The plugin allows you to create beautiful shadows by simply dragging the "light source" that casts the shadow on the selected elements.

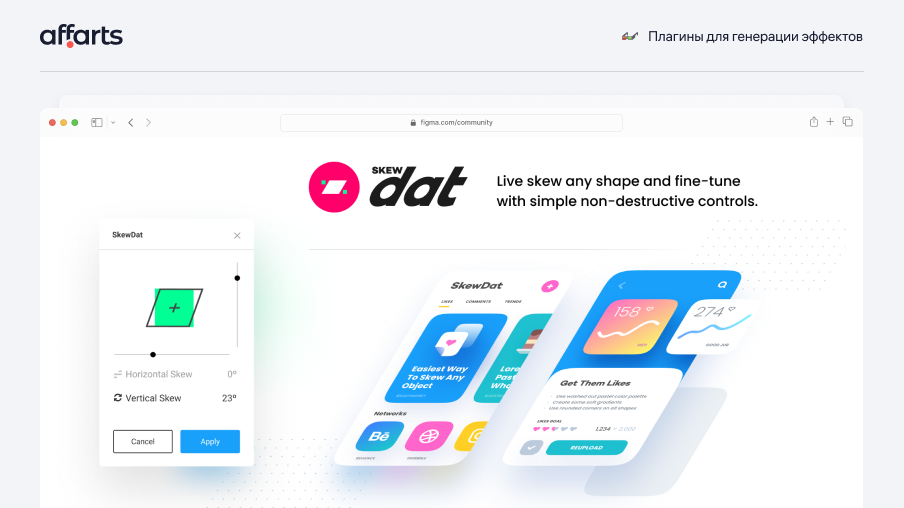
82. SkewDat
SkewDat is a Figma plugin that allows you to easily skew any object or element. With a live preview and minimal interface, you can quickly and efficiently make adjustments to multiple objects at once. Don't settle for dirty hacks or switching to other design programs, SkewDat makes skewing simple and perfect.

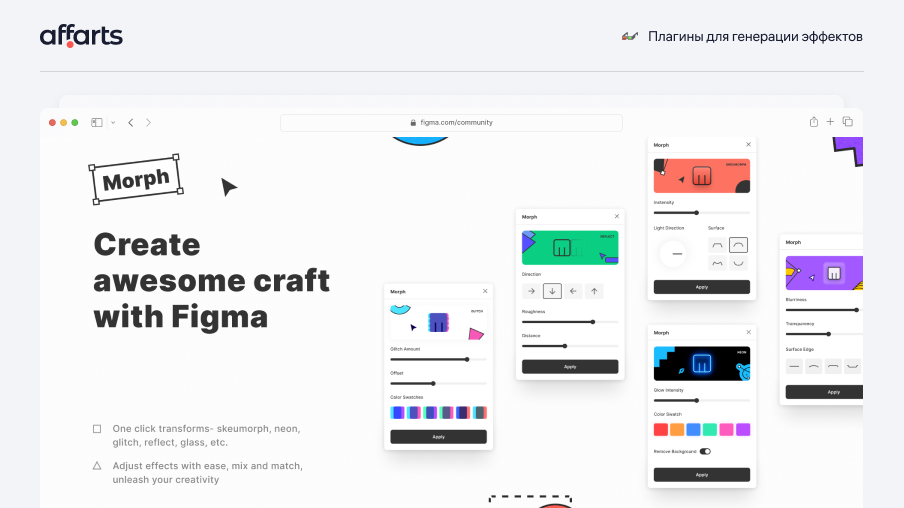
83. Morph
The Morph allows users to create a variety of unique and artistic effects like Skeuomorph, Neon, Glitch, Reflection, Glass, and Gradient, among others, with just one click. Users can adjust the properties of these effects easily to get the desired result, and even mix and match different effects. This plugin is completely free to use and doesn't require any registration.

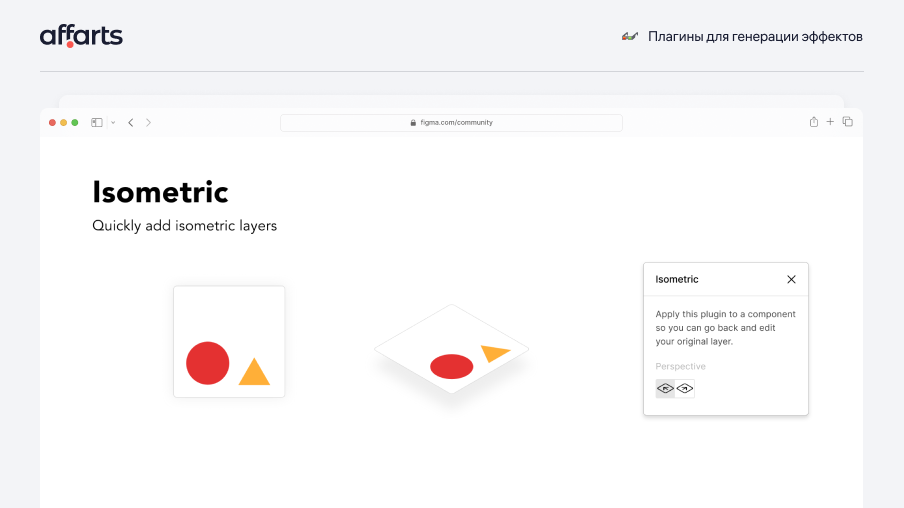
84. Isometric for Figma
The Isometric plugin for Figma enables users to easily create isometric layers without having to manually set them up. By simply choosing a layer, right-clicking, and selecting a perspective, users can quickly create isometric designs. The plugin is open source and MIT licensed, making it easily accessible to all users.

Conclusion
Don't be afraid to experiment and try out new tools. Use our recommendations to improve your workflow in Figma! Create unique and trendy designs, as well as increase the quality of your projects. The use of Figma plugins will help you save time and achieve better results for yourself and your clients.
Also, don't forget that Figma Community is constantly updated with new plugins, so it's worth keeping an eye out for new releases and testing them in your work. We hope that our recommendations will help you make your work in Figma even more productive and enjoyable.